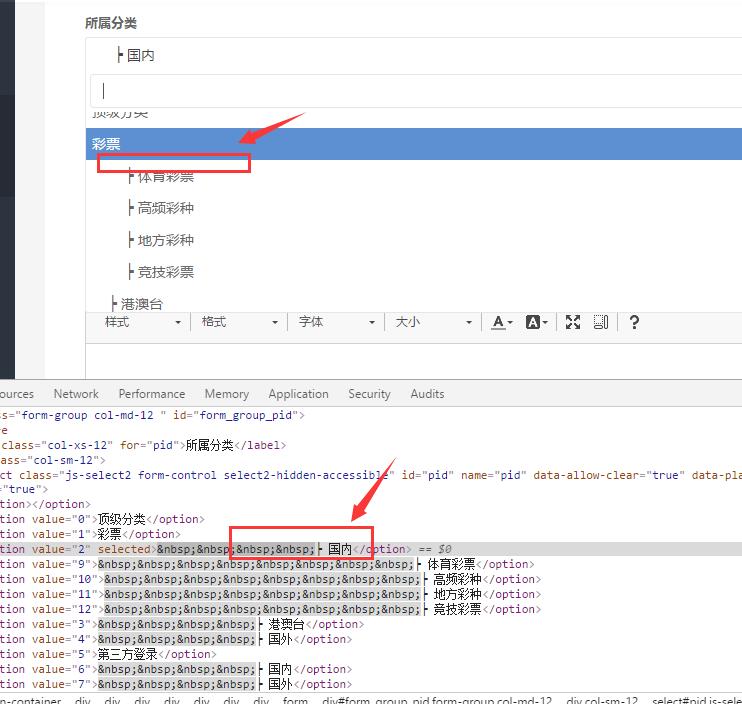
【编辑时】好奇怪,三级分类 下拉里第二级分类不显示。
直接代码显示国内,但是在dp里 栏目选择就如下图了。
<div class="col-sm-12">
<select class="js-select2 form-control select2-hidden-accessible" id="pid" name="pid" data-allow-clear="true" data-placeholder="请选择一项" tabindex="-1" aria-hidden="true">
<option></option>
<option value="0">顶级分类</option>
<option value="1">彩票</option>
<option value="2" selected=""> ┝ 国内</option>
<option value="9"> ┝ 体育彩票</option>
<option value="10"> ┝ 高频彩种</option>
<option value="11"> ┝ 地方彩种</option>
<option value="12"> ┝ 竞技彩票</option>
<option value="3"> ┝ 港澳台</option>
<option value="4"> ┝ 国外</option>
<option value="5">第三方登录</option>
<option value="6"> ┝ 国内</option>
<option value="7"> ┝ 国外</option>
</select><span class="select2 select2-container select2-container--default select2-container--below select2-container--open" dir="ltr" style="width: 1023px;"><span class="selection"><span class="select2-selection select2-selection--single" role="combobox" aria-haspopup="true" aria-expanded="true" tabindex="0" aria-labelledby="select2-pid-container" aria-owns="select2-pid-results" aria-activedescendant="select2-pid-result-cj2r-1"><span class="select2-selection__rendered" id="select2-pid-container" title=" ┝ 国内"><span class="select2-selection__clear">×</span> ┝ 国内</span><span class="select2-selection__arrow" role="presentation"><b role="presentation"></b></span></span></span><span class="dropdown-wrapper" aria-hidden="true"></span></span>
<div class="help-block"><span class="text-danger">必选</span></div>
</div>
没有找到相关结果
已邀请:

3 个回复
rhl88
赞同来自:
rhl88
赞同来自:
rhl88
赞同来自: