导航栏怎么遍历?
第一个问题:
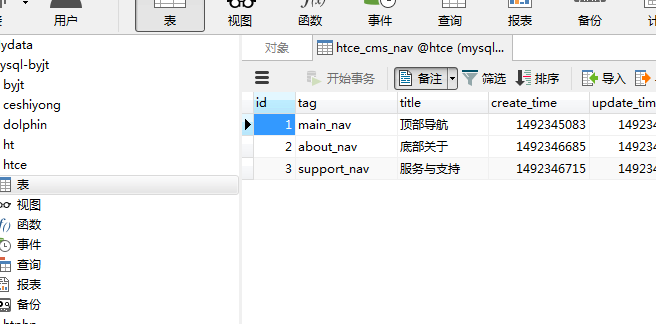
问题二,name变成了main_nav,这个数据是哪的?还有就是打印$data_list,已经有正确的数据出现了但是为什么导航还是原来的主页……??
class Index extends Common首页的index渲染模板就会对index模板自动赋值吗?也就是说index模板已经赋值了对吧?
{
public function index()
{
return $this->fetch(); // 渲染模板
}
}
问题二,name变成了main_nav,这个数据是哪的?还有就是打印$data_list,已经有正确的数据出现了但是为什么导航还是原来的主页……??
/**
* 获取导航
* @author 蔡伟明 <314013107@qq.com>
*/
public function getNav()
{
$list_nav = Db::name('cms_nav')->where('status', 1)->column('id,tag');
foreach ($list_nav as $id => $tag) {
$data_list = Db::view('cms_menu', true)
->view('cms_column', ['name' => 'column_name'], 'cms_menu.column=cms_column.id', 'left')
->view('cms_page', ['title' => 'page_title'], 'cms_menu.page=cms_page.id', 'left')
->where('cms_menu.nid', $id)
->where('cms_menu.status', 1)
->order('cms_menu.sort,cms_menu.pid,cms_menu.id')
->select();
foreach ($data_list as &$item) {
if ($item['type'] == 0) { // 栏目链接
$item['title'] = $item['column_name'];
$item['url'] = url('cms/column/index', ['id' => $item['column']]);
} elseif ($item['type'] == 1) { // 单页链接
$item['title'] = $item['page_title'];
$item['url'] = url('cms/page/detail', ['id' => $item['page']]);
} else {
if ($item['url'] != '#' && substr($item['url'], 0, 4) != 'http') {
$item['url'] = url($item['url']);
}
}
}
// dump($tag);die();
$this->assign($tag, Tree::toLayer($data_list));
}
}
{volist name="main_nav" id="menu"}
<li class="{$menu.css|default=''}">
<a href="{$menu.url}" rel="{$menu.rel|default=''}" target="{$menu.target}">{$menu.title}{notempty name="menu.child"} <i class="fa fa-fw fa-angle-down"></i>{/notempty}</a>
{notempty name="menu.child"}
<ul>
{volist name="menu.child" id="sub_menu"}
<li class="{$sub_menu.css|default=''}">
<a href="{$sub_menu.url}" rel="{$sub_menu.rel|default=''}" target="{$sub_menu.target}">{$sub_menu.title}</a>
</li>
{/volist}
</ul>
{/notempty}
</li>
{/volist}没有找到相关结果
已邀请:


2 个回复
dolphinphp
赞同来自:
在门户 > 门户设置 > 导航管理
至于前台的菜单写法,就参考你上面贴出来的那段模板代码写。
linzhifen5 - IT 帅帅男
赞同来自: