通知设置 新通知
网站唯一登录,踢人效果
经验分享 • yangweijie 发表了文章 • 1 个评论 • 800 次浏览 • 2022-09-01 22:49
// 添加同用户登出的逻辑
$last_login_time = User::where('id', $user['uid'])->value('last_login_time');
if($last_login_time != $user['last_login_time']){
return 0;
}只需要把is_signin 加这几行就能实现了 cookie 自动登录的应该也会被踢 查看全部
// 添加同用户登出的逻辑只需要把is_signin 加这几行就能实现了 cookie 自动登录的应该也会被踢
$last_login_time = User::where('id', $user['uid'])->value('last_login_time');
if($last_login_time != $user['last_login_time']){
return 0;
}
json字段 表格里的使用
经验分享 • yangweijie 发表了文章 • 0 个评论 • 792 次浏览 • 2022-07-21 00:24
->> 这种5.1 又报错了,暂时没试tp6 好不好
找了半天 tp 手册 发现有fieldRaw 但是无法用数组
查看全部
冒个泡,大家最新的项目还在用dolphinphp开发吗?
经验分享 • 小兔言言 回复了问题 • 4 人关注 • 3 个回复 • 1750 次浏览 • 2022-04-14 17:04
php版本不要高于7.4
经验分享 • yk 回复了问题 • 3 人关注 • 2 个回复 • 1780 次浏览 • 2021-10-16 22:32
用php调用快递鸟国内外物流单号查询API接口实例代码
经验分享 • fire70 发表了文章 • 0 个评论 • 1523 次浏览 • 2021-05-24 18:23
快递鸟查询API接口是使用的物流单号即可实现查询物流信息。主要应用在电商商城、ERP系统商、WMS系统商、快递柜、银行等企业。多家快递物流公司接口统一接入,建议对接接口提供商,一次性可以接入多家快递,在后期的技术维护也会省下很多工作。
只需要返回是转成数组就能轻松实现各种实例了。支持国内外超过600多家物流服务公司的接口,下图是快递鸟API示意接口流程:
注册快递鸟账号-申请服务-技术对接-联调测试-正式使用
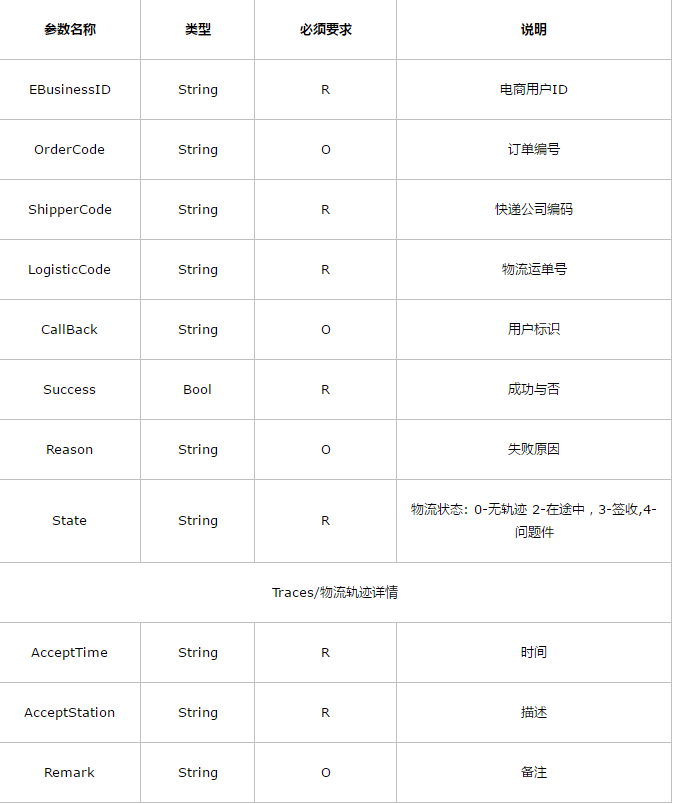
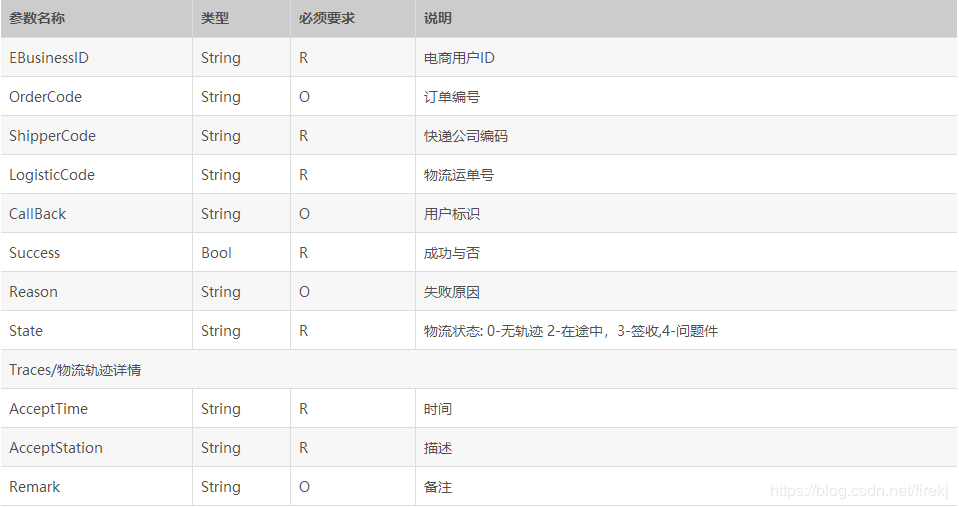
参数可以看下快递鸟的官方说明:
从流程图中可以看到
用户只要提供快递单号和快递公司
通过api得到物流状态,并把结果返回
我们拿到结果,进行实时处理显示。
们可以看官方的demo进行解。
官方demo也是简单易懂的。我们可以把它再次封装。
封装API
使用API需要三个固定参数
1. 商户id
2. API key
3. 请求url,ReqURL
商户id和API key都可以在快递鸟网站的我的管理首页看到,而请求url就是
这个可以在接口文档中看到,有多种技术文档可供选择
博主这里贴出博主的代码:没有物流轨迹的
{
"EBusinessID": "1109259",
"Traces": ,
"OrderCode": "",
"ShipperCode": "SF",
"LogisticCode": "118461988807",
"Success": false,
"Reason": null
}
有物流轨迹的
{
"EBusinessID": "1109259",
"OrderCode": "",
"ShipperCode": "SF",
"LogisticCode": "118461988807",
"Success": true,
"State": 3,
"Reason": null,
"Traces": [
{
"AcceptTime": "2020/06/25 08:05:37",
"AcceptStation": "正在派件..(派件人:邓裕富,电话:18718866310)[深圳 市]",
"Remark": null
},
{
"AcceptTime": "2020/06/25 04:01:28",
"AcceptStation": "快件在 深圳集散中心 ,准备送往下一站 深圳 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2020/06/25 01:41:06",
"AcceptStation": "快件在 深圳集散中心 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2020/06/24 20:18:58",
"AcceptStation": "已收件[深圳市]",
"Remark": null
},
{
"AcceptTime": "2020/06/24 20:55:28",
"AcceptStation": "快件在 深圳 ,准备送往下一站 深圳集散中心 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2020/06/25 10:23:03",
"AcceptStation": "派件已签收[深圳市]",
"Remark": null
},
{
"AcceptTime": "2020/06/25 10:23:03",
"AcceptStation": "签收人是:已签收[深圳市]",
"Remark": null
}
] 查看全部
快递鸟查询API接口是使用的物流单号即可实现查询物流信息。主要应用在电商商城、ERP系统商、WMS系统商、快递柜、银行等企业。多家快递物流公司接口统一接入,建议对接接口提供商,一次性可以接入多家快递,在后期的技术维护也会省下很多工作。
只需要返回是转成数组就能轻松实现各种实例了。支持国内外超过600多家物流服务公司的接口,下图是快递鸟API示意接口流程:
注册快递鸟账号-申请服务-技术对接-联调测试-正式使用
参数可以看下快递鸟的官方说明:
从流程图中可以看到
用户只要提供快递单号和快递公司
通过api得到物流状态,并把结果返回
我们拿到结果,进行实时处理显示。
们可以看官方的demo进行解。
官方demo也是简单易懂的。我们可以把它再次封装。
封装API
使用API需要三个固定参数
1. 商户id
2. API key
3. 请求url,ReqURL
商户id和API key都可以在快递鸟网站的我的管理首页看到,而请求url就是
这个可以在接口文档中看到,有多种技术文档可供选择
博主这里贴出博主的代码:
没有物流轨迹的
{
"EBusinessID": "1109259",
"Traces": ,
"OrderCode": "",
"ShipperCode": "SF",
"LogisticCode": "118461988807",
"Success": false,
"Reason": null
}
有物流轨迹的
{
"EBusinessID": "1109259",
"OrderCode": "",
"ShipperCode": "SF",
"LogisticCode": "118461988807",
"Success": true,
"State": 3,
"Reason": null,
"Traces": [
{
"AcceptTime": "2020/06/25 08:05:37",
"AcceptStation": "正在派件..(派件人:邓裕富,电话:18718866310)[深圳 市]",
"Remark": null
},
{
"AcceptTime": "2020/06/25 04:01:28",
"AcceptStation": "快件在 深圳集散中心 ,准备送往下一站 深圳 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2020/06/25 01:41:06",
"AcceptStation": "快件在 深圳集散中心 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2020/06/24 20:18:58",
"AcceptStation": "已收件[深圳市]",
"Remark": null
},
{
"AcceptTime": "2020/06/24 20:55:28",
"AcceptStation": "快件在 深圳 ,准备送往下一站 深圳集散中心 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2020/06/25 10:23:03",
"AcceptStation": "派件已签收[深圳市]",
"Remark": null
},
{
"AcceptTime": "2020/06/25 10:23:03",
"AcceptStation": "签收人是:已签收[深圳市]",
"Remark": null
}
]
IM即时通讯源码仿微信源码出售转让 运营级IM聊天源码
经验分享 • luntan1 发表了文章 • 1 个评论 • 1590 次浏览 • 2020-10-24 08:55
(此贴长期有效)
系统提供多种方式合作,支持源码转让/支持按年整体运维合作/支持行业定制开发,更多需求请联系我们
团队成员V信:youhuisam (可联系获取体验地址)
2019新版综述:
新版SAMIM在老版本基础上,对消息服务、数据存储等进行了全方位的优化,
同时我们也同步增加了许多新功能,对于软件的实用性及稳定流畅性进行了细致完善
同时开放了主要消息类型的sdk标准的接口,用户可方便的通过我们的接口迅速搭建部署消息通讯服务
服务端我们进行了系统化服务重组,对模块化进行了分组逐个优化及单个模块组的性能压力测试
前端android/ios对本地消息的解析处理进行了全面梳理和优化,针对大量消息收发处理进行了全面测试优化
同时对群组功能进行大规模重新开发,包括私密群组/消息加密/文件锁/等细节功能
更多新功能请与我们技术团队联系并索取文档
2019近期更新:
微信/QQ/微博登录/本地搜索消息/手机端对于PC端的登录显示/手机端可对PC端操作下线
android/ios封装自定义消息体
android/ios在消息列表可进行长按消息-提醒等操作
聊天信息-设为星标好友开/关/查看好友资料-星标好友标识
android/ios增加用户输入的关键词自动根据关键词推荐动图表情
信息未发送离开可自动保存草稿/群聊界面点击好友头像查看-VIP 标识/ID
新增加群聊天信息-群聊机器人/群聊机器人-@机器人/群聊机器人-机器人识别文字/图片
群聊机器人-进群欢迎语/群聊机器人-自动移除成员
点击自己头像查看自己资料/信息未发送离开可自动保存草稿
新增加完善公众号模块功能/添加公众号/搜索公众号/公众号显示/查看公众号资料
对于个人资料模块的完善/星标好友列表/详细资料-VIP 标识/ID/详细资料-星标标识/好友在线状态
增加在线客服模块功能/在线客服-列表/在线客服-沟通/文件传输助手/搜索本地群组
增加小视频功能模块体/小视频列表:关注、热门、同城/发布小视频/可根据用户和话题搜索/小视频:我的
增加直播功能模块体/可根据用户和话题搜索/关注模块、热门模块、最新模块/私信消息/观看直播/主播页面
增肌我的信息/个人资料-VIP 标识/ID/会员特权/会员特权-开通会员/会员特权-开通会员记录/会员特权-会员类型
推荐安装及三级分销
增加收款付款的语音播报功能
系统支持android版本/ios版本/pc版本/web版本/H5版本
可根据客户需求进行推荐规则及分销功能的实现
app支持朋友圈功能,@发布等功能完备,前端走本地缓存
app支持附近的人功能/摇一摇功能/第三方h5接入功能/
app支持红包发送/转账功能/AA收款功能/收藏功能/发送地理位置功能/阅后即焚功能/发送文件功能/发送图片功能/发送视频功能
app支持我的钱包功能/充值/提现/在线升级功能/帮助反馈功能
拥有H5应用/附近的人/签到/在线客服/分类信息/广告投放/收款语音播报等模块化功能
高拓展性,可依据客户需求与第三方平台完美对接
可依据自身喜好进行聊天气泡设置
app经过第三方听云/百度等第三方兼容性测试 达到95%的高分/前端架构设计优越/支持主流机型/无明显和细节bug
系统从并发和app设计等都具备直接上线运营条件
成熟的消息收发确认机制,支持万人大群
支持开发自定义的消息sdk接口,扩展性超强
系统可承载海量并发,消息收发确认机制 保障消息必达
系统采用动态智能DNS掉线快速重连机制,消息排重持续重连直至到达
系统支持亿级用户产品,私有精简协议,速度更快,性能更好
同步增加多商户B2B2C商城,数据可打通实现APP/商城同步登录
拥有完善购物流程及后台管理系统,同时支持用户与用户之间的分销模式
模式可根据用户需求定制开发
完备的后台管理模块/权限化的后台管理分配/
服务器支持分布式部署集群/支持redis缓存分布式/支持文件分布式/支持数据库分布式/
高定制性,支持用户在此底层基础进行二次开发,支持对客户特定需求进行特定开发
消息收发经过大规模压测以及客户案例验证,稳定性强,达到电信级发布
架构稳定,支持多台服务器进行集群部署,支持redis缓存分布式,支持通讯服务模块化部署分离,达到相互通讯
服务器部署应用linux,高效成熟机制保障
可针对不同行业以及特定用户进行UI改造以及功能模块化定向性开发
团队行业研发经验超过十年,足以保证市场运行的技术性保障
安卓/ios模块化清晰,适合进行二次开发,接口定义清晰,支持文档
更多产品讯息请前往团队开发论坛:samforum.app.youhuikaifa@com(@请换成.)
系统提供多种方式合作,支持源码转让/支持按年整体运维合作/支持行业定制开发,更多需求请联系我们
团队成员V信:youhuisam 球球:383189941(可联系获取体验地址)
即时通讯源码 IM聊天源码 IM即时通讯源码 IM源码 一比一仿微信 1:1仿微信 仿微信app源码 仿微信源码 通信聊天系统源码 通信系统源码 原生聊天app源码 聊天app源码
免费聊天app源码 通信app源码 通信聊天app源码 聊天源码 聊天系统源码 微信聊天系统 微信聊天源码 查看全部
IM即时通讯源码仿微信源码出售转让 运营级IM聊天源码
(此贴长期有效)
系统提供多种方式合作,支持源码转让/支持按年整体运维合作/支持行业定制开发,更多需求请联系我们
团队成员V信:youhuisam (可联系获取体验地址)
2019新版综述:
新版SAMIM在老版本基础上,对消息服务、数据存储等进行了全方位的优化,
同时我们也同步增加了许多新功能,对于软件的实用性及稳定流畅性进行了细致完善
同时开放了主要消息类型的sdk标准的接口,用户可方便的通过我们的接口迅速搭建部署消息通讯服务
服务端我们进行了系统化服务重组,对模块化进行了分组逐个优化及单个模块组的性能压力测试
前端android/ios对本地消息的解析处理进行了全面梳理和优化,针对大量消息收发处理进行了全面测试优化
同时对群组功能进行大规模重新开发,包括私密群组/消息加密/文件锁/等细节功能
更多新功能请与我们技术团队联系并索取文档
2019近期更新:
微信/QQ/微博登录/本地搜索消息/手机端对于PC端的登录显示/手机端可对PC端操作下线
android/ios封装自定义消息体
android/ios在消息列表可进行长按消息-提醒等操作
聊天信息-设为星标好友开/关/查看好友资料-星标好友标识
android/ios增加用户输入的关键词自动根据关键词推荐动图表情
信息未发送离开可自动保存草稿/群聊界面点击好友头像查看-VIP 标识/ID
新增加群聊天信息-群聊机器人/群聊机器人-@机器人/群聊机器人-机器人识别文字/图片
群聊机器人-进群欢迎语/群聊机器人-自动移除成员
点击自己头像查看自己资料/信息未发送离开可自动保存草稿
新增加完善公众号模块功能/添加公众号/搜索公众号/公众号显示/查看公众号资料
对于个人资料模块的完善/星标好友列表/详细资料-VIP 标识/ID/详细资料-星标标识/好友在线状态
增加在线客服模块功能/在线客服-列表/在线客服-沟通/文件传输助手/搜索本地群组
增加小视频功能模块体/小视频列表:关注、热门、同城/发布小视频/可根据用户和话题搜索/小视频:我的
增加直播功能模块体/可根据用户和话题搜索/关注模块、热门模块、最新模块/私信消息/观看直播/主播页面
增肌我的信息/个人资料-VIP 标识/ID/会员特权/会员特权-开通会员/会员特权-开通会员记录/会员特权-会员类型
推荐安装及三级分销
增加收款付款的语音播报功能
系统支持android版本/ios版本/pc版本/web版本/H5版本
可根据客户需求进行推荐规则及分销功能的实现
app支持朋友圈功能,@发布等功能完备,前端走本地缓存
app支持附近的人功能/摇一摇功能/第三方h5接入功能/
app支持红包发送/转账功能/AA收款功能/收藏功能/发送地理位置功能/阅后即焚功能/发送文件功能/发送图片功能/发送视频功能
app支持我的钱包功能/充值/提现/在线升级功能/帮助反馈功能
拥有H5应用/附近的人/签到/在线客服/分类信息/广告投放/收款语音播报等模块化功能
高拓展性,可依据客户需求与第三方平台完美对接
可依据自身喜好进行聊天气泡设置
app经过第三方听云/百度等第三方兼容性测试 达到95%的高分/前端架构设计优越/支持主流机型/无明显和细节bug
系统从并发和app设计等都具备直接上线运营条件
成熟的消息收发确认机制,支持万人大群
支持开发自定义的消息sdk接口,扩展性超强
系统可承载海量并发,消息收发确认机制 保障消息必达
系统采用动态智能DNS掉线快速重连机制,消息排重持续重连直至到达
系统支持亿级用户产品,私有精简协议,速度更快,性能更好
同步增加多商户B2B2C商城,数据可打通实现APP/商城同步登录
拥有完善购物流程及后台管理系统,同时支持用户与用户之间的分销模式
模式可根据用户需求定制开发
完备的后台管理模块/权限化的后台管理分配/
服务器支持分布式部署集群/支持redis缓存分布式/支持文件分布式/支持数据库分布式/
高定制性,支持用户在此底层基础进行二次开发,支持对客户特定需求进行特定开发
消息收发经过大规模压测以及客户案例验证,稳定性强,达到电信级发布
架构稳定,支持多台服务器进行集群部署,支持redis缓存分布式,支持通讯服务模块化部署分离,达到相互通讯
服务器部署应用linux,高效成熟机制保障
可针对不同行业以及特定用户进行UI改造以及功能模块化定向性开发
团队行业研发经验超过十年,足以保证市场运行的技术性保障
安卓/ios模块化清晰,适合进行二次开发,接口定义清晰,支持文档
更多产品讯息请前往团队开发论坛:samforum.app.youhuikaifa@com(@请换成.)
系统提供多种方式合作,支持源码转让/支持按年整体运维合作/支持行业定制开发,更多需求请联系我们
团队成员V信:youhuisam 球球:383189941(可联系获取体验地址)
即时通讯源码 IM聊天源码 IM即时通讯源码 IM源码 一比一仿微信 1:1仿微信 仿微信app源码 仿微信源码 通信聊天系统源码 通信系统源码 原生聊天app源码 聊天app源码
免费聊天app源码 通信app源码 通信聊天app源码 聊天源码 聊天系统源码 微信聊天系统 微信聊天源码
IM即时通讯源码仿微信源码出售转让 运营级IM聊天源码
经验分享 • huakai 发表了文章 • 0 个评论 • 1330 次浏览 • 2020-09-03 13:15
IM即时通讯源码仿微信源码出售转让 运营级IM聊天源码
(此贴长期有效)
系统提供多种方式合作,支持源码转让/支持按年整体运维合作/支持行业定制开发,更多需求请联系我们
团队成员V信:youhuisam (可联系获取体验地址)
2019新版综述:
新版SAMIM在老版本基础上,对消息服务、数据存储等进行了全方位的优化,
同时我们也同步增加了许多新功能,对于软件的实用性及稳定流畅性进行了细致完善
同时开放了主要消息类型的sdk标准的接口,用户可方便的通过我们的接口迅速搭建部署消息通讯服务
服务端我们进行了系统化服务重组,对模块化进行了分组逐个优化及单个模块组的性能压力测试
前端android/ios对本地消息的解析处理进行了全面梳理和优化,针对大量消息收发处理进行了全面测试优化
同时对群组功能进行大规模重新开发,包括私密群组/消息加密/文件锁/等细节功能
更多新功能请与我们技术团队联系并索取文档
2019近期更新:
微信/QQ/微博登录/本地搜索消息/手机端对于PC端的登录显示/手机端可对PC端操作下线
android/ios封装自定义消息体
android/ios在消息列表可进行长按消息-提醒等操作
聊天信息-设为星标好友开/关/查看好友资料-星标好友标识
android/ios增加用户输入的关键词自动根据关键词推荐动图表情
信息未发送离开可自动保存草稿/群聊界面点击好友头像查看-VIP 标识/ID
新增加群聊天信息-群聊机器人/群聊机器人-@机器人/群聊机器人-机器人识别文字/图片
群聊机器人-进群欢迎语/群聊机器人-自动移除成员
点击自己头像查看自己资料/信息未发送离开可自动保存草稿
新增加完善公众号模块功能/添加公众号/搜索公众号/公众号显示/查看公众号资料
对于个人资料模块的完善/星标好友列表/详细资料-VIP 标识/ID/详细资料-星标标识/好友在线状态
增加在线客服模块功能/在线客服-列表/在线客服-沟通/文件传输助手/搜索本地群组
增加小视频功能模块体/小视频列表:关注、热门、同城/发布小视频/可根据用户和话题搜索/小视频:我的
增加直播功能模块体/可根据用户和话题搜索/关注模块、热门模块、最新模块/私信消息/观看直播/主播页面
增肌我的信息/个人资料-VIP 标识/ID/会员特权/会员特权-开通会员/会员特权-开通会员记录/会员特权-会员类型
推荐安装及三级分销
增加收款付款的语音播报功能
系统支持android版本/ios版本/pc版本/web版本/H5版本
可根据客户需求进行推荐规则及分销功能的实现
app支持朋友圈功能,@发布等功能完备,前端走本地缓存
app支持附近的人功能/摇一摇功能/第三方h5接入功能/
app支持红包发送/转账功能/AA收款功能/收藏功能/发送地理位置功能/阅后即焚功能/发送文件功能/发送图片功能/发送视频功能
app支持我的钱包功能/充值/提现/在线升级功能/帮助反馈功能
拥有H5应用/附近的人/签到/在线客服/分类信息/广告投放/收款语音播报等模块化功能
高拓展性,可依据客户需求与第三方平台完美对接
可依据自身喜好进行聊天气泡设置
app经过第三方听云/百度等第三方兼容性测试 达到95%的高分/前端架构设计优越/支持主流机型/无明显和细节bug
系统从并发和app设计等都具备直接上线运营条件
成熟的消息收发确认机制,支持万人大群
支持开发自定义的消息sdk接口,扩展性超强
系统可承载海量并发,消息收发确认机制 保障消息必达
系统采用动态智能DNS掉线快速重连机制,消息排重持续重连直至到达
系统支持亿级用户产品,私有精简协议,速度更快,性能更好
同步增加多商户B2B2C商城,数据可打通实现APP/商城同步登录
拥有完善购物流程及后台管理系统,同时支持用户与用户之间的分销模式
模式可根据用户需求定制开发
完备的后台管理模块/权限化的后台管理分配/
服务器支持分布式部署集群/支持redis缓存分布式/支持文件分布式/支持数据库分布式/
高定制性,支持用户在此底层基础进行二次开发,支持对客户特定需求进行特定开发
消息收发经过大规模压测以及客户案例验证,稳定性强,达到电信级发布
架构稳定,支持多台服务器进行集群部署,支持redis缓存分布式,支持通讯服务模块化部署分离,达到相互通讯
服务器部署应用linux,高效成熟机制保障
可针对不同行业以及特定用户进行UI改造以及功能模块化定向性开发
团队行业研发经验超过十年,足以保证市场运行的技术性保障
安卓/ios模块化清晰,适合进行二次开发,接口定义清晰,支持文档
更多产品讯息请前往团队开发论坛:samforum.app.youhuikaifa@com(@请换成.)
系统提供多种方式合作,支持源码转让/支持按年整体运维合作/支持行业定制开发,更多需求请联系我们
团队成员V信:youhuisam 球球:383189941(可联系获取体验地址)
即时通讯源码 IM聊天源码 IM即时通讯源码 IM源码 一比一仿微信 1:1仿微信 仿微信app源码 仿微信源码 通信聊天系统源码 通信系统源码 原生聊天app源码 聊天app源码
免费聊天app源码 通信app源码 通信聊天app源码 聊天源码 聊天系统源码 微信聊天系统 微信聊天源码 查看全部
IM即时通讯源码仿微信源码出售转让 运营级IM聊天源码
(此贴长期有效)
系统提供多种方式合作,支持源码转让/支持按年整体运维合作/支持行业定制开发,更多需求请联系我们
团队成员V信:youhuisam (可联系获取体验地址)
2019新版综述:
新版SAMIM在老版本基础上,对消息服务、数据存储等进行了全方位的优化,
同时我们也同步增加了许多新功能,对于软件的实用性及稳定流畅性进行了细致完善
同时开放了主要消息类型的sdk标准的接口,用户可方便的通过我们的接口迅速搭建部署消息通讯服务
服务端我们进行了系统化服务重组,对模块化进行了分组逐个优化及单个模块组的性能压力测试
前端android/ios对本地消息的解析处理进行了全面梳理和优化,针对大量消息收发处理进行了全面测试优化
同时对群组功能进行大规模重新开发,包括私密群组/消息加密/文件锁/等细节功能
更多新功能请与我们技术团队联系并索取文档
2019近期更新:
微信/QQ/微博登录/本地搜索消息/手机端对于PC端的登录显示/手机端可对PC端操作下线
android/ios封装自定义消息体
android/ios在消息列表可进行长按消息-提醒等操作
聊天信息-设为星标好友开/关/查看好友资料-星标好友标识
android/ios增加用户输入的关键词自动根据关键词推荐动图表情
信息未发送离开可自动保存草稿/群聊界面点击好友头像查看-VIP 标识/ID
新增加群聊天信息-群聊机器人/群聊机器人-@机器人/群聊机器人-机器人识别文字/图片
群聊机器人-进群欢迎语/群聊机器人-自动移除成员
点击自己头像查看自己资料/信息未发送离开可自动保存草稿
新增加完善公众号模块功能/添加公众号/搜索公众号/公众号显示/查看公众号资料
对于个人资料模块的完善/星标好友列表/详细资料-VIP 标识/ID/详细资料-星标标识/好友在线状态
增加在线客服模块功能/在线客服-列表/在线客服-沟通/文件传输助手/搜索本地群组
增加小视频功能模块体/小视频列表:关注、热门、同城/发布小视频/可根据用户和话题搜索/小视频:我的
增加直播功能模块体/可根据用户和话题搜索/关注模块、热门模块、最新模块/私信消息/观看直播/主播页面
增肌我的信息/个人资料-VIP 标识/ID/会员特权/会员特权-开通会员/会员特权-开通会员记录/会员特权-会员类型
推荐安装及三级分销
增加收款付款的语音播报功能
系统支持android版本/ios版本/pc版本/web版本/H5版本
可根据客户需求进行推荐规则及分销功能的实现
app支持朋友圈功能,@发布等功能完备,前端走本地缓存
app支持附近的人功能/摇一摇功能/第三方h5接入功能/
app支持红包发送/转账功能/AA收款功能/收藏功能/发送地理位置功能/阅后即焚功能/发送文件功能/发送图片功能/发送视频功能
app支持我的钱包功能/充值/提现/在线升级功能/帮助反馈功能
拥有H5应用/附近的人/签到/在线客服/分类信息/广告投放/收款语音播报等模块化功能
高拓展性,可依据客户需求与第三方平台完美对接
可依据自身喜好进行聊天气泡设置
app经过第三方听云/百度等第三方兼容性测试 达到95%的高分/前端架构设计优越/支持主流机型/无明显和细节bug
系统从并发和app设计等都具备直接上线运营条件
成熟的消息收发确认机制,支持万人大群
支持开发自定义的消息sdk接口,扩展性超强
系统可承载海量并发,消息收发确认机制 保障消息必达
系统采用动态智能DNS掉线快速重连机制,消息排重持续重连直至到达
系统支持亿级用户产品,私有精简协议,速度更快,性能更好
同步增加多商户B2B2C商城,数据可打通实现APP/商城同步登录
拥有完善购物流程及后台管理系统,同时支持用户与用户之间的分销模式
模式可根据用户需求定制开发
完备的后台管理模块/权限化的后台管理分配/
服务器支持分布式部署集群/支持redis缓存分布式/支持文件分布式/支持数据库分布式/
高定制性,支持用户在此底层基础进行二次开发,支持对客户特定需求进行特定开发
消息收发经过大规模压测以及客户案例验证,稳定性强,达到电信级发布
架构稳定,支持多台服务器进行集群部署,支持redis缓存分布式,支持通讯服务模块化部署分离,达到相互通讯
服务器部署应用linux,高效成熟机制保障
可针对不同行业以及特定用户进行UI改造以及功能模块化定向性开发
团队行业研发经验超过十年,足以保证市场运行的技术性保障
安卓/ios模块化清晰,适合进行二次开发,接口定义清晰,支持文档
更多产品讯息请前往团队开发论坛:samforum.app.youhuikaifa@com(@请换成.)
系统提供多种方式合作,支持源码转让/支持按年整体运维合作/支持行业定制开发,更多需求请联系我们
团队成员V信:youhuisam 球球:383189941(可联系获取体验地址)
即时通讯源码 IM聊天源码 IM即时通讯源码 IM源码 一比一仿微信 1:1仿微信 仿微信app源码 仿微信源码 通信聊天系统源码 通信系统源码 原生聊天app源码 聊天app源码
免费聊天app源码 通信app源码 通信聊天app源码 聊天源码 聊天系统源码 微信聊天系统 微信聊天源码
附件上传自动判断视频音频预览
经验分享 • 陈晨 发表了文章 • 0 个评论 • 1045 次浏览 • 2020-07-20 04:55
本地文件同步海豚附件方法
经验分享 • yangweijie 发表了文章 • 0 个评论 • 1357 次浏览 • 2020-06-04 16:12
public function local_upload($dir = ''){
if($dir){
if(!is_dir($dir)){
$this->error('路径不存在');
}
set_time_limit(0);
ini_set('memory_limit', '3072M');
$reload = url();
if($this->request->isPost()){
$ids = input('ids/a', []);
if($ids){
foreach ($ids as $key => $path) {
$md5 = md5_file($path);
$exist = Attachment::where('md5', $md5)->find();
if($exist){
if(is_file($exist['path'])){
;
}else{
copy($path, $exist['path']);
}
}else{
$target_dir = 'uploads/files/'.date('Ymd');
if(!is_dir($target_dir)){
mkdir($target_dir);
}
$finfo = finfo_open(FILEINFO_MIME_TYPE);
$mime = finfo_file($finfo, $path);
$target = $target_dir . DIRECTORY_SEPARATOR.md5((string) microtime(true)).'.'.pathinfo($path, PATHINFO_EXTENSION);
copy($path, $target);
$file_name = pathinfo($path, PATHINFO_BASENAME);
$file_info = [
'uid' => session('user_auth.uid'),
'name' => $file_name,
'mime' => $mime,
'path' => str_replace('\\', '/', $target),
'ext' => pathinfo($file_name, PATHINFO_EXTENSION),
'size' => filesize($path),
'md5' => md5_file($path),
'sha1' => sha1_file($path),
'thumb' => '',
'module' => 'admin',
'width' => '',
'height' => '',
];
Attachment::create($file_info);
}
}
$this->success('同步成功');
}else{
$this->error('请至少选择一个文件');
}
}
$current_dir = getcwd();
chdir($dir);
$data_list = [];
$files = glob('*.*');
chdir($current_dir);
if($files){
foreach ($files as $key => $file) {
$file = $dir.DIRECTORY_SEPARATOR.$file;
$type = is_dir(realpath($file))?'dir':'file';
if($type == 'file'){
$md5 = md5_file($file);
$exist = Attachment::where('md5', $md5)->find();
}else{
$md5 = '';
$exist = [];
}
$data_list[] = [
'index' => $key,
'md5' => $md5,
'path' => realpath($file),
'type' => is_dir(realpath($file))?'dir':'file',
'size' => filesize($file),
'status' => $exist? is_file($exist['path'])?'已同步'.$exist['id'] :'待恢复'.$exist['id']: '未同步',
];
}
}
$parent_dir = dirname($dir, 1);
$parent_dir = url('local_upload', ['dir'=>$parent_dir]);
$js = <<<JS
<script>
function browser(index){
\$path = \$.trim(\$('#builder-table table tbody tr').eq(index).find('td:eq(1) div').text());
location.href = '{$reload}'.replace('.html', '?dir='+\$path);
}
</script>
JS;
return ZBuilder::make('table')
->setTableName(true)
->addTopButton('upload', ['title'=>'同步', 'href'=>url('local_upload', ['dir'=>$dir]), 'class'=>'btn btn-default ajax-post'])
->addColumns([
// ['index', 'index', 'hidden'],
['path', 'path'],
['md5', 'md5'],
['size', 'size'],
['status', '状态'],
['right_button', '操作'],
])
->setPrimaryKey('path')
->setPageTips("当前路径为:{$dir}, <a href='{$parent_dir}'>返回上一级</a> <a href='{$reload}'>重新浏览</a>")
->addRightButton('sub_dir', [
'icon' => 'fa fa-fw fa-inbox',
'title' => '浏览子目录',
'href' => 'javascript:browser(__index__)',
])
->setExtraJs($js)
->replaceRightButton(['type'=>'file'], '', ['sub_dir'])
->setRowList($data_list)
->fetch(); // 渲染模板
}else{
return ZBuilder::make('form')
->setPageTips('请填写要同步的本地目录')
->addFormItems([
['text','dir', '待匹配的目录', '绝对路径格式'],
])
->method('get')
->isAjax(false)
->fetch();
}
}上面是attachment 模型里加的获取器
然后自己加个节点 使用就好,
查看全部
use app\admin\model\Attachment;上面是attachment 模型里加的获取器
public function local_upload($dir = ''){
if($dir){
if(!is_dir($dir)){
$this->error('路径不存在');
}
set_time_limit(0);
ini_set('memory_limit', '3072M');
$reload = url();
if($this->request->isPost()){
$ids = input('ids/a', []);
if($ids){
foreach ($ids as $key => $path) {
$md5 = md5_file($path);
$exist = Attachment::where('md5', $md5)->find();
if($exist){
if(is_file($exist['path'])){
;
}else{
copy($path, $exist['path']);
}
}else{
$target_dir = 'uploads/files/'.date('Ymd');
if(!is_dir($target_dir)){
mkdir($target_dir);
}
$finfo = finfo_open(FILEINFO_MIME_TYPE);
$mime = finfo_file($finfo, $path);
$target = $target_dir . DIRECTORY_SEPARATOR.md5((string) microtime(true)).'.'.pathinfo($path, PATHINFO_EXTENSION);
copy($path, $target);
$file_name = pathinfo($path, PATHINFO_BASENAME);
$file_info = [
'uid' => session('user_auth.uid'),
'name' => $file_name,
'mime' => $mime,
'path' => str_replace('\\', '/', $target),
'ext' => pathinfo($file_name, PATHINFO_EXTENSION),
'size' => filesize($path),
'md5' => md5_file($path),
'sha1' => sha1_file($path),
'thumb' => '',
'module' => 'admin',
'width' => '',
'height' => '',
];
Attachment::create($file_info);
}
}
$this->success('同步成功');
}else{
$this->error('请至少选择一个文件');
}
}
$current_dir = getcwd();
chdir($dir);
$data_list = [];
$files = glob('*.*');
chdir($current_dir);
if($files){
foreach ($files as $key => $file) {
$file = $dir.DIRECTORY_SEPARATOR.$file;
$type = is_dir(realpath($file))?'dir':'file';
if($type == 'file'){
$md5 = md5_file($file);
$exist = Attachment::where('md5', $md5)->find();
}else{
$md5 = '';
$exist = [];
}
$data_list[] = [
'index' => $key,
'md5' => $md5,
'path' => realpath($file),
'type' => is_dir(realpath($file))?'dir':'file',
'size' => filesize($file),
'status' => $exist? is_file($exist['path'])?'已同步'.$exist['id'] :'待恢复'.$exist['id']: '未同步',
];
}
}
$parent_dir = dirname($dir, 1);
$parent_dir = url('local_upload', ['dir'=>$parent_dir]);
$js = <<<JS
<script>
function browser(index){
\$path = \$.trim(\$('#builder-table table tbody tr').eq(index).find('td:eq(1) div').text());
location.href = '{$reload}'.replace('.html', '?dir='+\$path);
}
</script>
JS;
return ZBuilder::make('table')
->setTableName(true)
->addTopButton('upload', ['title'=>'同步', 'href'=>url('local_upload', ['dir'=>$dir]), 'class'=>'btn btn-default ajax-post'])
->addColumns([
// ['index', 'index', 'hidden'],
['path', 'path'],
['md5', 'md5'],
['size', 'size'],
['status', '状态'],
['right_button', '操作'],
])
->setPrimaryKey('path')
->setPageTips("当前路径为:{$dir}, <a href='{$parent_dir}'>返回上一级</a> <a href='{$reload}'>重新浏览</a>")
->addRightButton('sub_dir', [
'icon' => 'fa fa-fw fa-inbox',
'title' => '浏览子目录',
'href' => 'javascript:browser(__index__)',
])
->setExtraJs($js)
->replaceRightButton(['type'=>'file'], '', ['sub_dir'])
->setRowList($data_list)
->fetch(); // 渲染模板
}else{
return ZBuilder::make('form')
->setPageTips('请填写要同步的本地目录')
->addFormItems([
['text','dir', '待匹配的目录', '绝对路径格式'],
])
->method('get')
->isAjax(false)
->fetch();
}
}
然后自己加个节点 使用就好,
附件上传自动判断视频音频预览
经验分享 • huangda 回复了问题 • 2 人关注 • 1 个回复 • 1811 次浏览 • 2019-10-29 14:39
常用快递单号物流查询接口通用API(JAVA快递鸟对接)
经验分享 • fire70 发表了文章 • 0 个评论 • 3306 次浏览 • 2019-08-22 11:41
快递API的应用场景与用途
最常见的应用场景如下:
(1)电商网站:例如B2C、团购、B2B、批发分销站、C2C、本地生活交易等网站。
(2)管理系统:订单处理平台、订货平台、发货平台、分销系统、渠道管理系统、客户管理系统、ERP等。
快递API的用途如下:
(1)让顾客登录网站后,直接在“我的订单”页面内就能看到订单的物流状态。
(2)自动筛选出“已签收”、“疑难件”等状态的单号,减轻物流跟单人员的压力。
(3)改变订单的状态和交易流程,例如单号变为“已签收”,就能让订单变为可以确认退换货等。
(4)评估选择快递公司,根据“已签收”的运单数,可以算出销售人员的业绩,且便于应对货到付款的结算。
(5)邮件、短信提醒用户运单的最新状态,可以安抚用户,也可以利用邮件短信二次营销。
对接要求:
(1)、查询接口支持按照运单号查询(单个查询,并发不超过10个/S)。
(2)、指定的物流运单号选择相应的快递公司编码,格式不对或则编码错误都会返失败的信息。如EMS物流单号应选择快递公司编码(EMS)
(3)、返回的物流跟踪信息按照发生的时间升序排列。
(4)、接口指令1002
(5)、接口提供:快递鸟
(6)、请求地址:快递鸟
请求参数:
返回参数:
java请求示例:import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.OutputStreamWriter;
import java.io.UnsupportedEncodingException;
import java.net.HttpURLConnection;
import java.net.URL;
import java.net.URLEncoder;
import java.security.MessageDigest;
import java.util.HashMap;
import java.util.Map;
/**
*
* 单日超过500单查询量,建议接入物流轨迹订阅推送接口
*
*/
public class KdniaoTrackQueryAPI {
//DEMO
public static void main(String[] args) {
KdniaoTrackQueryAPI api = new KdniaoTrackQueryAPI();
try {
String result = api.getOrderTracesByJson("ANE", "210001633605");
System.out.print(result);
} catch (Exception e) {
e.printStackTrace();
}
}
//电商ID
private String EBusinessID="申请";
//电商加密私钥,注意保管,不要泄漏
private String AppKey="申请";
//请求url
/**
* Json方式 查询订单物流轨迹
* @throws Exception
*/
public String getOrderTracesByJson(String expCode, String expNo) throws Exception{
String requestData= "{'OrderCode':'','ShipperCode':'" + expCode + "','LogisticCode':'" + expNo + "'}";
Map params = new HashMap();
params.put("RequestData", urlEncoder(requestData, "UTF-8"));
params.put("EBusinessID", EBusinessID);
params.put("RequestType", "1002");
String dataSign=encrypt(requestData, AppKey, "UTF-8");
params.put("DataSign", urlEncoder(dataSign, "UTF-8"));
params.put("DataType", "2");
String result=sendPost(ReqURL, params);
//根据公司业务处理返回的信息......
return result;
}
/**
* MD5加密
* @param str 内容
* @param charset 编码方式
* @throws Exception
*/
@SuppressWarnings("unused")
private String MD5(String str, String charset) throws Exception {
MessageDigest md = MessageDigest.getInstance("MD5");
md.update(str.getBytes(charset));
byte[] result = md.digest();
StringBuffer sb = new StringBuffer(32);
for (int i = 0; i < result.length; i++) {
int val = result[i] & 0xff;
if (val <= 0xf) {
sb.append("0");
}
sb.append(Integer.toHexString(val));
}
return sb.toString().toLowerCase();
}
/**
* base64编码
* @param str 内容
* @param charset 编码方式
* @throws UnsupportedEncodingException
*/
private String base64(String str, String charset) throws UnsupportedEncodingException{
String encoded = base64Encode(str.getBytes(charset));
return encoded;
}
@SuppressWarnings("unused")
private String urlEncoder(String str, String charset) throws UnsupportedEncodingException{
String result = URLEncoder.encode(str, charset);
return result;
}
/**
* 电商Sign签名生成
* @param content 内容
* @param keyValue Appkey
* @param charset 编码方式
* @throws UnsupportedEncodingException ,Exception
* @return DataSign签名
*/
@SuppressWarnings("unused")
private String encrypt (String content, String keyValue, String charset) throws UnsupportedEncodingException, Exception
{
if (keyValue != null)
{
return base64(MD5(content + keyValue, charset), charset);
}
return base64(MD5(content, charset), charset);
}
/**
* 向指定 URL 发送POST方法的请求
* @param url 发送请求的 URL
* @param params 请求的参数集合
* @return 远程资源的响应结果
*/
@SuppressWarnings("unused")
private String sendPost(String url, Map params) {
OutputStreamWriter out = null;
BufferedReader in = null;
StringBuilder result = new StringBuilder();
try {
URL realUrl = new URL(url);
HttpURLConnection conn =(HttpURLConnection) realUrl.openConnection();
// 发送POST请求必须设置如下两行
conn.setDoOutput(true);
conn.setDoInput(true);
// POST方法
conn.setRequestMethod("POST");
// 设置通用的请求属性
conn.setRequestProperty("accept", "*/*");
conn.setRequestProperty("connection", "Keep-Alive");
conn.setRequestProperty("user-agent",
"Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1;SV1)");
conn.setRequestProperty("Content-Type", "application/x-www-form-urlencoded");
conn.connect();
// 获取URLConnection对象对应的输出流
out = new OutputStreamWriter(conn.getOutputStream(), "UTF-8");
// 发送请求参数
if (params != null) {
StringBuilder param = new StringBuilder();
for (Map.Entry entry : params.entrySet()) {
if(param.length()>0){
param.append("&");
}
param.append(entry.getKey());
param.append("=");
param.append(entry.getValue());
//System.out.println(entry.getKey()+":"+entry.getValue());
}
//System.out.println("param:"+param.toString());
out.write(param.toString());
}
// flush输出流的缓冲
out.flush();
// 定义BufferedReader输入流来读取URL的响应
in = new BufferedReader(
new InputStreamReader(conn.getInputStream(), "UTF-8"));
String line;
while ((line = in.readLine()) != null) {
result.append(line);
}
} catch (Exception e) {
e.printStackTrace();
}
//使用finally块来关闭输出流、输入流
finally{
try{
if(out!=null){
out.close();
}
if(in!=null){
in.close();
}
}
catch(IOException ex){
ex.printStackTrace();
}
}
return result.toString();
}
private static char[] base64EncodeChars = new char[] {
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H',
'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P',
'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X',
'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f',
'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n',
'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', '0', '1', '2', '3',
'4', '5', '6', '7', '8', '9', '+', '/' };
public static String base64Encode(byte[] data) {
StringBuffer sb = new StringBuffer();
int len = data.length;
int i = 0;
int b1, b2, b3;
while (i < len) {
b1 = data[i++] & 0xff;
if (i == len)
{
sb.append(base64EncodeChars[b1 >>> 2]);
sb.append(base64EncodeChars[(b1 & 0x3) << 4]);
sb.append("==");
break;
}
b2 = data[i++] & 0xff;
if (i == len)
{
sb.append(base64EncodeChars[b1 >>> 2]);
sb.append(base64EncodeChars[((b1 & 0x03) << 4) | ((b2 & 0xf0) >>> 4)]);
sb.append(base64EncodeChars[(b2 & 0x0f) << 2]);
sb.append("=");
break;
}
b3 = data[i++] & 0xff;
sb.append(base64EncodeChars[b1 >>> 2]);
sb.append(base64EncodeChars[((b1 & 0x03) << 4) | ((b2 & 0xf0) >>> 4)]);
sb.append(base64EncodeChars[((b2 & 0x0f) << 2) | ((b3 & 0xc0) >>> 6)]);
sb.append(base64EncodeChars[b3 & 0x3f]);
}
return sb.toString();
}
} 查看全部
快递API的应用场景与用途
最常见的应用场景如下:
(1)电商网站:例如B2C、团购、B2B、批发分销站、C2C、本地生活交易等网站。
(2)管理系统:订单处理平台、订货平台、发货平台、分销系统、渠道管理系统、客户管理系统、ERP等。
快递API的用途如下:
(1)让顾客登录网站后,直接在“我的订单”页面内就能看到订单的物流状态。
(2)自动筛选出“已签收”、“疑难件”等状态的单号,减轻物流跟单人员的压力。
(3)改变订单的状态和交易流程,例如单号变为“已签收”,就能让订单变为可以确认退换货等。
(4)评估选择快递公司,根据“已签收”的运单数,可以算出销售人员的业绩,且便于应对货到付款的结算。
(5)邮件、短信提醒用户运单的最新状态,可以安抚用户,也可以利用邮件短信二次营销。
对接要求:
(1)、查询接口支持按照运单号查询(单个查询,并发不超过10个/S)。
(2)、指定的物流运单号选择相应的快递公司编码,格式不对或则编码错误都会返失败的信息。如EMS物流单号应选择快递公司编码(EMS)
(3)、返回的物流跟踪信息按照发生的时间升序排列。
(4)、接口指令1002
(5)、接口提供:快递鸟
(6)、请求地址:快递鸟
请求参数:
返回参数:
java请求示例:
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.OutputStreamWriter;
import java.io.UnsupportedEncodingException;
import java.net.HttpURLConnection;
import java.net.URL;
import java.net.URLEncoder;
import java.security.MessageDigest;
import java.util.HashMap;
import java.util.Map;
/**
*
* 单日超过500单查询量,建议接入物流轨迹订阅推送接口
*
*/
public class KdniaoTrackQueryAPI {
//DEMO
public static void main(String[] args) {
KdniaoTrackQueryAPI api = new KdniaoTrackQueryAPI();
try {
String result = api.getOrderTracesByJson("ANE", "210001633605");
System.out.print(result);
} catch (Exception e) {
e.printStackTrace();
}
}
//电商ID
private String EBusinessID="申请";
//电商加密私钥,注意保管,不要泄漏
private String AppKey="申请";
//请求url
/**
* Json方式 查询订单物流轨迹
* @throws Exception
*/
public String getOrderTracesByJson(String expCode, String expNo) throws Exception{
String requestData= "{'OrderCode':'','ShipperCode':'" + expCode + "','LogisticCode':'" + expNo + "'}";
Map params = new HashMap();
params.put("RequestData", urlEncoder(requestData, "UTF-8"));
params.put("EBusinessID", EBusinessID);
params.put("RequestType", "1002");
String dataSign=encrypt(requestData, AppKey, "UTF-8");
params.put("DataSign", urlEncoder(dataSign, "UTF-8"));
params.put("DataType", "2");
String result=sendPost(ReqURL, params);
//根据公司业务处理返回的信息......
return result;
}
/**
* MD5加密
* @param str 内容
* @param charset 编码方式
* @throws Exception
*/
@SuppressWarnings("unused")
private String MD5(String str, String charset) throws Exception {
MessageDigest md = MessageDigest.getInstance("MD5");
md.update(str.getBytes(charset));
byte[] result = md.digest();
StringBuffer sb = new StringBuffer(32);
for (int i = 0; i < result.length; i++) {
int val = result[i] & 0xff;
if (val <= 0xf) {
sb.append("0");
}
sb.append(Integer.toHexString(val));
}
return sb.toString().toLowerCase();
}
/**
* base64编码
* @param str 内容
* @param charset 编码方式
* @throws UnsupportedEncodingException
*/
private String base64(String str, String charset) throws UnsupportedEncodingException{
String encoded = base64Encode(str.getBytes(charset));
return encoded;
}
@SuppressWarnings("unused")
private String urlEncoder(String str, String charset) throws UnsupportedEncodingException{
String result = URLEncoder.encode(str, charset);
return result;
}
/**
* 电商Sign签名生成
* @param content 内容
* @param keyValue Appkey
* @param charset 编码方式
* @throws UnsupportedEncodingException ,Exception
* @return DataSign签名
*/
@SuppressWarnings("unused")
private String encrypt (String content, String keyValue, String charset) throws UnsupportedEncodingException, Exception
{
if (keyValue != null)
{
return base64(MD5(content + keyValue, charset), charset);
}
return base64(MD5(content, charset), charset);
}
/**
* 向指定 URL 发送POST方法的请求
* @param url 发送请求的 URL
* @param params 请求的参数集合
* @return 远程资源的响应结果
*/
@SuppressWarnings("unused")
private String sendPost(String url, Map params) {
OutputStreamWriter out = null;
BufferedReader in = null;
StringBuilder result = new StringBuilder();
try {
URL realUrl = new URL(url);
HttpURLConnection conn =(HttpURLConnection) realUrl.openConnection();
// 发送POST请求必须设置如下两行
conn.setDoOutput(true);
conn.setDoInput(true);
// POST方法
conn.setRequestMethod("POST");
// 设置通用的请求属性
conn.setRequestProperty("accept", "*/*");
conn.setRequestProperty("connection", "Keep-Alive");
conn.setRequestProperty("user-agent",
"Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1;SV1)");
conn.setRequestProperty("Content-Type", "application/x-www-form-urlencoded");
conn.connect();
// 获取URLConnection对象对应的输出流
out = new OutputStreamWriter(conn.getOutputStream(), "UTF-8");
// 发送请求参数
if (params != null) {
StringBuilder param = new StringBuilder();
for (Map.Entry entry : params.entrySet()) {
if(param.length()>0){
param.append("&");
}
param.append(entry.getKey());
param.append("=");
param.append(entry.getValue());
//System.out.println(entry.getKey()+":"+entry.getValue());
}
//System.out.println("param:"+param.toString());
out.write(param.toString());
}
// flush输出流的缓冲
out.flush();
// 定义BufferedReader输入流来读取URL的响应
in = new BufferedReader(
new InputStreamReader(conn.getInputStream(), "UTF-8"));
String line;
while ((line = in.readLine()) != null) {
result.append(line);
}
} catch (Exception e) {
e.printStackTrace();
}
//使用finally块来关闭输出流、输入流
finally{
try{
if(out!=null){
out.close();
}
if(in!=null){
in.close();
}
}
catch(IOException ex){
ex.printStackTrace();
}
}
return result.toString();
}
private static char[] base64EncodeChars = new char[] {
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H',
'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P',
'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X',
'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f',
'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n',
'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', '0', '1', '2', '3',
'4', '5', '6', '7', '8', '9', '+', '/' };
public static String base64Encode(byte[] data) {
StringBuffer sb = new StringBuffer();
int len = data.length;
int i = 0;
int b1, b2, b3;
while (i < len) {
b1 = data[i++] & 0xff;
if (i == len)
{
sb.append(base64EncodeChars[b1 >>> 2]);
sb.append(base64EncodeChars[(b1 & 0x3) << 4]);
sb.append("==");
break;
}
b2 = data[i++] & 0xff;
if (i == len)
{
sb.append(base64EncodeChars[b1 >>> 2]);
sb.append(base64EncodeChars[((b1 & 0x03) << 4) | ((b2 & 0xf0) >>> 4)]);
sb.append(base64EncodeChars[(b2 & 0x0f) << 2]);
sb.append("=");
break;
}
b3 = data[i++] & 0xff;
sb.append(base64EncodeChars[b1 >>> 2]);
sb.append(base64EncodeChars[((b1 & 0x03) << 4) | ((b2 & 0xf0) >>> 4)]);
sb.append(base64EncodeChars[((b2 & 0x0f) << 2) | ((b3 & 0xc0) >>> 6)]);
sb.append(base64EncodeChars[b3 & 0x3f]);
}
return sb.toString();
}
}
java免费对接快递鸟快递单号查询api接口案例
经验分享 • fire70 发表了文章 • 0 个评论 • 2126 次浏览 • 2019-08-08 16:33
快递查询API接口是使用的物流单号即可实现查询物流信息。主要应用在电商商城、ERP系统商、WMS系统商、快递柜、银行等企业。多家快递物流公司接口统一接入,建议对接接口提供商,一次性可以接入多家快递,在后期的技术维护也会省下很多工作。
目前快递查询API接口有两种实现方式,一种是主动查询,一种是订阅接口推送数据。以快递鸟接口为例(接口对接需要接口秘钥,这里用的是测试的,不能够正式使用,可以到快递鸟官网申请,是免费申请秘钥的)最后附有一个的demo,更多demo可登陆快递鸟网站查询。
一.主动查询(即时查询API)
1)接口规则
a、查询接口支持按照运单号查询(单个查询,并发不超过10个/S)。
b、指定的物流运单号选择相应的快递公司编码,格式不对或则编码错误都会返失败的信息。如圆通快递物流单号应选择圆通快递公司编码(YTO)
c、返回的物流跟踪信息按照发生的时间升序排列。
d、接口指令1002。
e、请求地址:快递鸟注册
2)系统级和应用级输入参数系统级输入参数
3)返回结果参数
4)JSON请求示例{
“OrderCode”: “”,
“ShipperCode”: “SF”,
“LogisticCode”: “118650888018”
}
// "YTO"为圆通快递公司编码,其他编码可在快递鸟官网下载
5)JSON返回示例
//没有物流轨迹的
{
“EBusinessID”: “1109259”,
"Traces":[],
“OrderCode”: “”,
“ShipperCode”: “SF”,
“LogisticCode”: “118461988807”,
“Success”: true,
“Reason”: null
}
//有物流轨迹的
{
“EBusinessID”: “1109259”,
"OrderCode":"",
“ShipperCode”: “SF”,
“LogisticCode”: “118461988807”,
“Success”: true,
"CallBack":"",
“State”: 3,
“Reason”: null,
"Traces":[
{
"AcceptTime": "2014/06/25 08:05:37",
"AcceptStation": "正在派件..(派件人:邓裕富,电话:18718866310)[深圳 市]",
"Remark": null
},
{
"AcceptTime": "2014/06/25 04:01:28",
"AcceptStation": "快件在 深圳集散中心 ,准备送往下一站 深圳 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/2501:41:06",
"AcceptStation": "快件在 深圳集散中心 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/24 20:18:58",
"AcceptStation": "已收件[深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/24 20:55:28",
"AcceptStation": "快件在 深圳 ,准备送往下一站 深圳集散中心 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/25 10:23:03",
"AcceptStation": "派件已签收[深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/25 10:23:03",
"AcceptStation": "签收人是:已签收[深圳市]",
"Remark": null
}
]
查看全部
快递查询API接口是使用的物流单号即可实现查询物流信息。主要应用在电商商城、ERP系统商、WMS系统商、快递柜、银行等企业。多家快递物流公司接口统一接入,建议对接接口提供商,一次性可以接入多家快递,在后期的技术维护也会省下很多工作。
目前快递查询API接口有两种实现方式,一种是主动查询,一种是订阅接口推送数据。以快递鸟接口为例(接口对接需要接口秘钥,这里用的是测试的,不能够正式使用,可以到快递鸟官网申请,是免费申请秘钥的)最后附有一个的demo,更多demo可登陆快递鸟网站查询。
一.主动查询(即时查询API)
1)接口规则
a、查询接口支持按照运单号查询(单个查询,并发不超过10个/S)。
b、指定的物流运单号选择相应的快递公司编码,格式不对或则编码错误都会返失败的信息。如圆通快递物流单号应选择圆通快递公司编码(YTO)
c、返回的物流跟踪信息按照发生的时间升序排列。
d、接口指令1002。
e、请求地址:快递鸟注册
2)系统级和应用级输入参数系统级输入参数
3)返回结果参数
4)JSON请求示例
{
“OrderCode”: “”,
“ShipperCode”: “SF”,
“LogisticCode”: “118650888018”
}
// "YTO"为圆通快递公司编码,其他编码可在快递鸟官网下载
5)JSON返回示例
//没有物流轨迹的
{
“EBusinessID”: “1109259”,
"Traces":[],
“OrderCode”: “”,
“ShipperCode”: “SF”,
“LogisticCode”: “118461988807”,
“Success”: true,
“Reason”: null
}
//有物流轨迹的
{
“EBusinessID”: “1109259”,
"OrderCode":"",
“ShipperCode”: “SF”,
“LogisticCode”: “118461988807”,
“Success”: true,
"CallBack":"",
“State”: 3,
“Reason”: null,
"Traces":[
{
"AcceptTime": "2014/06/25 08:05:37",
"AcceptStation": "正在派件..(派件人:邓裕富,电话:18718866310)[深圳 市]",
"Remark": null
},
{
"AcceptTime": "2014/06/25 04:01:28",
"AcceptStation": "快件在 深圳集散中心 ,准备送往下一站 深圳 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/2501:41:06",
"AcceptStation": "快件在 深圳集散中心 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/24 20:18:58",
"AcceptStation": "已收件[深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/24 20:55:28",
"AcceptStation": "快件在 深圳 ,准备送往下一站 深圳集散中心 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/25 10:23:03",
"AcceptStation": "派件已签收[深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/25 10:23:03",
"AcceptStation": "签收人是:已签收[深圳市]",
"Remark": null
}
]
DolPhinPHP+workerman+GatewayWorker实现一对一聊天
经验分享 • cc110110 发表了文章 • 1 个评论 • 2347 次浏览 • 2019-04-30 14:08
有需要联系QQ:584887013
有需要联系QQ:584887013
自定义分片上传字段
经验分享 • yangweijie 发表了文章 • 1 个评论 • 2370 次浏览 • 2019-03-23 16:26
还有官方手册,终于把他搞出来了。
思路,第一自己扩展sendFile 事件第二,改变分片上传参数,包括上传地址
第三 实现分片上传的方法。
WebUploader.Uploader.register({
"name": "cutfile_uploader",
"before-send": "beforeSend" // 整个文件上传前
}, {
beforeSend:function(block){
var deferred = WebUploader.Deferred();
if(is_upload)//跳过到开始上传的哪一个分片时
{
deferred.resolve();
}else if(totalFiles) {
//已经获取过文件数量则直接判断是否跳过
//当前分片下标小于等于目录下的文件数量就认为分块存在,因为分块上传下标是由小到大
// console.log(block.chunk);
// console.log(totalFiles);
// console.log(!totalFiles.in_array(block.chunk));
if (!totalFiles.in_array(block.chunk - 1)) {
deferred.resolve();
} else {
//分块存在,跳过
deferred.reject();
}
} else {
$.post(cutfile_conf.check_upload_url, {md5: fileMd5}, function (data) {
console.log(data);
if (data.code) {
totalFiles = data.data;
//当前分片下标小于等于目录下的文件数量就认为分块存在,因为分块上传下标是由小到大
if (!data.data.in_array(block.chunk-1)) {
deferred.resolve();
} else {
//分块存在,跳过
deferred.reject();
}
} else {
is_upload = true;
deferred.resolve();
}
}, 'json');
}
}
});注册send-file事件
// 当有文件添加进来的时候
uploader.on( 'fileQueued', function( file ) {
console.log(new Date());
// 设置当前上传对象
curr_uploader = uploader;
uploader.md5File( file )
// 完成
.then(function(val) {
fileMd5 = val;
var formData = uploader.option('formData');
// console.log('md5 result:', val);
formData.md5 = fileMd5;
// console.log(formData);
uploader.option('formData',formData);
// console.log(uploader.option('formData'));
});
var $li = '<li id="' + file.id + '" class="list-group-item file-item">' +
'<span class="pull-right file-state"><span class="text-info"><i class="fa fa-sun-o fa-spin"></i> 正在读取文件信息...</span></span>' +
'<i class="fa fa-file"></i> ' +
file.name +
' [<a href="javascript:void(0);" class="download-file">下载</a>] [<a href="javascript:void(0);" class="remove-file">删除</a>]' +
'<div class="progress progress-mini remove-margin active" style="display: none"><div class="progress-bar progress-bar-primary progress-bar-striped" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="width: 0%"></div></div>'+
'</li>';
if ($multiple) {
$file_list.append($li);
} else {
$file_list.html($li);
// 清空原来的数据
$input_file.val('');
}
});
修改file-queueshi事件,主要是每次上传时不光传file 对象还将原始md5传过去用于组成分片的文件用,方便最终检测是否存在已传过的分片。这里面有一个大坑,curr_uploader = uploader; 这个设置的在form.js里
WebUploader.Uploader.register({
"before-send-file": "beforeSendFile" // 整个文件上传前
}, {
beforeSendFile:function(file){
var $li = $( '#'+file.id );
var deferred = WebUploader.Deferred();
var owner = this.owner;
owner.md5File(file).then(function(val){
$.ajax({
type: "POST",
url: dolphin.upload_check_url,
data: {
md5: val
},
cache: false,
timeout: 10000, // 超时的话,只能认为该文件不曾上传过
dataType: "json"
}).then(function(res, textStatus, jqXHR){
if(res.code){
// 已上传,触发上传完成事件,实现秒传
deferred.reject();
curr_uploader.trigger('uploadSuccess', file, res);
curr_uploader.trigger('uploadComplete', file);
}else{
// 文件不存在,触发上传
deferred.resolve();
$li.find('.file-state').html('<span class="text-info">正在上传...</span>');
$li.find('.img-state').html('<div class="bg-info">正在上传...</div>');
$li.find('.progress').show();
}
}, function(jqXHR, textStatus, errorThrown){
// 任何形式的验证失败,都触发重新上传
deferred.resolve();
$li.find('.file-state').html('<span class="text-info">正在上传...</span>');
$li.find('.img-state').html('<div class="bg-info">正在上传...</div>');
$li.find('.progress').show();
});
});
return deferred.promise();
}
});
里面的 妙传实现时 出发已有的webload uploadSuccess 会报为定义的方法,必须修改 form.js
将var curr_uploader = {}; 这个定义提到$(function(){ 外,变为全局变量。前端我也不太懂,
总之官方的实现 不管表单里有没有webupload 都跑去注册了一下事件,然后才加载init.js 自定义表单项的js 并且我试了用官方的 unregistered webupload 都无效。官方要考虑一下扩展性,或者官方支持分片最好。对应的上传和检测 方法我已经更改了admin里的ajax 实现了。
所以官方的自定义字段的后端实现 也不知道如何去扩展一个控制器方法。
大家把我的附件解压放到项目里,只支持1.1.0 以上。 然后修改一行form.js 就可以了。
参考页面:
public function index(){
return ZBuilder::make('form')
->setPageTitle('分片上传')
->addCutfile('file', '上传')
->fetch();
}有个疑惑,看了很多文章,chunk 发现upload都是1开始 而webupload里是从0开始的。
还有感觉获取本地信息检查妙传总感觉卡,还有断电续传的进度 不想现象的 自动晚上长,但是请求数确实会比重新传的分片数要少。希望官方参考本文章增加一个分片上传的字段体验完整的功能
查看全部
有用户说要断点续传,然后自己没研究过,但是发现webupload里支持分片上传的,就研究实现了下,本来试了一个stream js 但是在海豚里各种ui没调通。
还有官方手册,终于把他搞出来了。
思路,第一自己扩展sendFile 事件第二,改变分片上传参数,包括上传地址
第三 实现分片上传的方法。
WebUploader.Uploader.register({
"name": "cutfile_uploader",
"before-send": "beforeSend" // 整个文件上传前
}, {
beforeSend:function(block){
var deferred = WebUploader.Deferred();
if(is_upload)//跳过到开始上传的哪一个分片时
{
deferred.resolve();
}else if(totalFiles) {
//已经获取过文件数量则直接判断是否跳过
//当前分片下标小于等于目录下的文件数量就认为分块存在,因为分块上传下标是由小到大
// console.log(block.chunk);
// console.log(totalFiles);
// console.log(!totalFiles.in_array(block.chunk));
if (!totalFiles.in_array(block.chunk - 1)) {
deferred.resolve();
} else {
//分块存在,跳过
deferred.reject();
}
} else {
$.post(cutfile_conf.check_upload_url, {md5: fileMd5}, function (data) {
console.log(data);
if (data.code) {
totalFiles = data.data;
//当前分片下标小于等于目录下的文件数量就认为分块存在,因为分块上传下标是由小到大
if (!data.data.in_array(block.chunk-1)) {
deferred.resolve();
} else {
//分块存在,跳过
deferred.reject();
}
} else {
is_upload = true;
deferred.resolve();
}
}, 'json');
}
}
});注册send-file事件// 当有文件添加进来的时候修改file-queueshi事件,主要是每次上传时不光传file 对象还将原始md5传过去用于组成分片的文件用,方便最终检测是否存在已传过的分片。这里面有一个大坑,
uploader.on( 'fileQueued', function( file ) {
console.log(new Date());
// 设置当前上传对象
curr_uploader = uploader;
uploader.md5File( file )
// 完成
.then(function(val) {
fileMd5 = val;
var formData = uploader.option('formData');
// console.log('md5 result:', val);
formData.md5 = fileMd5;
// console.log(formData);
uploader.option('formData',formData);
// console.log(uploader.option('formData'));
});
var $li = '<li id="' + file.id + '" class="list-group-item file-item">' +
'<span class="pull-right file-state"><span class="text-info"><i class="fa fa-sun-o fa-spin"></i> 正在读取文件信息...</span></span>' +
'<i class="fa fa-file"></i> ' +
file.name +
' [<a href="javascript:void(0);" class="download-file">下载</a>] [<a href="javascript:void(0);" class="remove-file">删除</a>]' +
'<div class="progress progress-mini remove-margin active" style="display: none"><div class="progress-bar progress-bar-primary progress-bar-striped" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="width: 0%"></div></div>'+
'</li>';
if ($multiple) {
$file_list.append($li);
} else {
$file_list.html($li);
// 清空原来的数据
$input_file.val('');
}
});
curr_uploader = uploader; 这个设置的在form.js里
WebUploader.Uploader.register({
"before-send-file": "beforeSendFile" // 整个文件上传前
}, {
beforeSendFile:function(file){
var $li = $( '#'+file.id );
var deferred = WebUploader.Deferred();
var owner = this.owner;
owner.md5File(file).then(function(val){
$.ajax({
type: "POST",
url: dolphin.upload_check_url,
data: {
md5: val
},
cache: false,
timeout: 10000, // 超时的话,只能认为该文件不曾上传过
dataType: "json"
}).then(function(res, textStatus, jqXHR){
if(res.code){
// 已上传,触发上传完成事件,实现秒传
deferred.reject();
curr_uploader.trigger('uploadSuccess', file, res);
curr_uploader.trigger('uploadComplete', file);
}else{
// 文件不存在,触发上传
deferred.resolve();
$li.find('.file-state').html('<span class="text-info">正在上传...</span>');
$li.find('.img-state').html('<div class="bg-info">正在上传...</div>');
$li.find('.progress').show();
}
}, function(jqXHR, textStatus, errorThrown){
// 任何形式的验证失败,都触发重新上传
deferred.resolve();
$li.find('.file-state').html('<span class="text-info">正在上传...</span>');
$li.find('.img-state').html('<div class="bg-info">正在上传...</div>');
$li.find('.progress').show();
});
});
return deferred.promise();
}
});
里面的 妙传实现时 出发已有的webload uploadSuccess 会报为定义的方法,必须修改 form.js
将var curr_uploader = {}; 这个定义提到$(function(){ 外,变为全局变量。前端我也不太懂,
总之官方的实现 不管表单里有没有webupload 都跑去注册了一下事件,然后才加载init.js 自定义表单项的js 并且我试了用官方的 unregistered webupload 都无效。官方要考虑一下扩展性,或者官方支持分片最好。对应的上传和检测 方法我已经更改了admin里的ajax 实现了。
所以官方的自定义字段的后端实现 也不知道如何去扩展一个控制器方法。
大家把我的附件解压放到项目里,只支持1.1.0 以上。 然后修改一行form.js 就可以了。
参考页面:
public function index(){
return ZBuilder::make('form')
->setPageTitle('分片上传')
->addCutfile('file', '上传')
->fetch();
}有个疑惑,看了很多文章,chunk 发现upload都是1开始 而webupload里是从0开始的。还有感觉获取本地信息检查妙传总感觉卡,还有断电续传的进度 不想现象的 自动晚上长,但是请求数确实会比重新传的分片数要少。希望官方参考本文章增加一个分片上传的字段体验完整的功能
thinkphp5.1和5.0下的中文分词
经验分享 • cc110110 发表了文章 • 5 个评论 • 5076 次浏览 • 2019-01-25 16:24
config目录下的app.php文件中增加//中文分词的目录
'CONF_PATH' => Env::get('root_path') . 'application' . DIRECTORY_SEPARATOR . '你的模块' . DIRECTORY_SEPARATOR . '中文分词的目录'.DIRECTORY_SEPARATORthinkphp5.0的config.php //中文分词的目录
'CONF_PATH' => ROOT_PATH . 'application' . DS . '你的模块' . DS . '中文分词的目录'.DS
公共方法:/**
* 中文分词
* @params string $title 需要分词的语句
* @params int $num 分词个数,默认不用填写
**/
function get_tags($title,$num=null){
$pscws = new \app\你的模块\中文分词目录\Pscws();
$pscws->set_dict(config('app.CONF_PATH') . 'dict.utf8.xdb');
$pscws->set_rule(config('app.CONF_PATH') . 'rules.utf8.ini');
$pscws->set_ignore(true);
$pscws->send_text($title);
$words = $pscws->get_tops($num);
$pscws->close();
$tags = array();
foreach ($words as $val) {
$tags = $val['word'];
}
return implode(',', $tags);
}Tp5.0框架下config('app.CONF_PATH') 改成 CONF_PATH调用方法:dump(get_tags('积分第三方鉴定是非得失佛挡杀佛度是的不舒服'));die;本地测试结果:string(50) "是非得失,第三方,鉴定,是的,舒服,积分" 查看全部
config目录下的app.php文件中增加
//中文分词的目录thinkphp5.0的config.php
'CONF_PATH' => Env::get('root_path') . 'application' . DIRECTORY_SEPARATOR . '你的模块' . DIRECTORY_SEPARATOR . '中文分词的目录'.DIRECTORY_SEPARATOR
//中文分词的目录
'CONF_PATH' => ROOT_PATH . 'application' . DS . '你的模块' . DS . '中文分词的目录'.DS
公共方法:
/**Tp5.0框架下
* 中文分词
* @params string $title 需要分词的语句
* @params int $num 分词个数,默认不用填写
**/
function get_tags($title,$num=null){
$pscws = new \app\你的模块\中文分词目录\Pscws();
$pscws->set_dict(config('app.CONF_PATH') . 'dict.utf8.xdb');
$pscws->set_rule(config('app.CONF_PATH') . 'rules.utf8.ini');
$pscws->set_ignore(true);
$pscws->send_text($title);
$words = $pscws->get_tops($num);
$pscws->close();
$tags = array();
foreach ($words as $val) {
$tags = $val['word'];
}
return implode(',', $tags);
}
config('app.CONF_PATH') 改成 CONF_PATH调用方法:dump(get_tags('积分第三方鉴定是非得失佛挡杀佛度是的不舒服'));die;本地测试结果:string(50) "是非得失,第三方,鉴定,是的,舒服,积分"
迟到的教程:【Excel 插件】 导入 Excel 教程
经验分享 • etuos 回复了问题 • 8 人关注 • 5 个回复 • 9776 次浏览 • 2018-09-14 10:40