插件
银行列表管理插件
模块&插件 • cooltea521 发表了文章 • 0 个评论 • 2366 次浏览 • 2019-03-12 09:06
项目中涉及到我就弄了一个 请多多指教
用法呢:$bank_list = plugin_action('Bank','Bank','getBank');
项目中涉及到我就弄了一个 请多多指教
用法呢:
$bank_list = plugin_action('Bank','Bank','getBank');
阿里云oss对象存储插件
经验分享 • wangchunfu 发表了文章 • 4 个评论 • 5660 次浏览 • 2018-08-17 15:42
右边的按钮我想动态改变 但是我获取不了表格的值
提问交流 • cc110110 回复了问题 • 2 人关注 • 1 个回复 • 2164 次浏览 • 2018-08-02 16:42
阿里大鱼插件 前台发送验证码 怎么写呢!大神们
模块&插件 • ringback 回复了问题 • 4 人关注 • 4 个回复 • 3043 次浏览 • 2018-05-22 19:21
后台页面引入echarts问题
提问交流 • 打死as 回复了问题 • 3 人关注 • 2 个回复 • 2140 次浏览 • 2018-05-18 10:46
引入Echarts.js不能访问
提问交流 • dolphinphp 回复了问题 • 2 人关注 • 1 个回复 • 1902 次浏览 • 2018-05-12 18:41
前端怎么使用插件
提问交流 • dolphinphp 回复了问题 • 2 人关注 • 1 个回复 • 2534 次浏览 • 2018-01-29 09:33
后台【两步验证】插件
模块&插件 • 流风回雪 发表了文章 • 10 个评论 • 4779 次浏览 • 2017-10-20 14:39
一、安装
解压附件中的插件到 /plugins 目录修改 application/admin/controller/Admin.php 在 protected function _initialize() 方法的第一行添加代码 /** * 初始化 * @author 蔡伟明 <314013107@qq.com> */ protected function _initialize() { // 两步验证钩子 $hook_result = \think\Hook::listen('two_step'); if (!empty($hook_result) && true !== $hook_result[0]) { $current_url = request()->url(); // 当前 url if ( // 下面三个 URL 不跳转到两步验证页 strpos ( $current_url , plugin_url('TwoStep/Admin/verification') ) === false && // 两步验证页 strpos ( $current_url , plugin_url('TwoStep/Admin/signin') ) === false && // 验证两步验证码 strpos ( $current_url , url('user/publics/signout') ) === false // 登出账号 ){ $this->redirect(plugin_url('TwoStep/Admin/verification')); } } . . . . . }修改 application/admin/controller/Index.php 用下面代码覆盖 public function profile() 方法 /** * 个人设置 * @author 蔡伟明 <314013107@qq.com> */ public function profile() { // 保存数据 if ($this->request->isPost()) { $data = $this->request->post(); $data['nickname'] == '' && $this->error('昵称不能为空'); $data['id'] = UID; // 如果没有填写密码,则不更新密码 if ($data['password'] == '') { unset($data['password']); } $UserModel = new UserModel(); if ($user = $UserModel->allowField(['nickname', 'email', 'password', 'mobile', 'avatar'])->update($data)) { // 记录行为 action_log('user_edit', 'admin_user', UID, UID, get_nickname(UID)); $this->success('编辑成功'); } else { $this->error('编辑失败'); } } // 获取数据 $info = UserModel::where('id', UID)->field('password', true)->find(); // 开启两步验证功能 $generate_secret_url = plugin_url('TwoStep/Admin/generateSecret'); $js = <<<EOF <script type="text/javascript"> $(function(){ $("#is_two_step").change(function() { if($('#is_two_step').is(':checked')) { $.get("{$generate_secret_url}", function(res){ if(res.code == 0){ Dolphin.notify(res.msg, 'danger'); $("#is_two_step").removeAttr("checked"); } else { $("#two_step_secret").val(res.secret); $("#form_group_is_two_step > .col-sm-12").after("<img src='"+res.QRCode+"' id='QRCode' alt='QRCode'>"); } }); } else { $("#two_step_secret").val(''); $("#QRCode").remove(); } }); }); </script>EOF; $items = [ // 批量添加表单项 ['static', 'username', '用户名', '不可更改'], ['text', 'nickname', '昵称', '可以是中文'], ['text', 'email', '邮箱', ''], ['password', 'password', '密码', '必填,6-20位'], ['text', 'mobile', '手机号'], ['image', 'avatar', '头像'] ]; if (isset($info['two_step_secret'])){ // 两步验证插件已安装 if ($info['two_step_secret']){ array_push ( $items , ['switch', 'is_two_step', '两步验证', '关闭后再开启可重新生成二维码', 1] ); }else{ array_push ( $items , ['switch', 'is_two_step', '两步验证', '开启后用 <code>Google Authenticator</code> 扫描二维码', 0] ); } array_push ( $items , ['hidden', 'two_step_secret'] ); }else{ $js = ''; } // 使用ZBuilder快速创建表单 return ZBuilder::make('form') ->addFormItems($items) ->setFormData($info) // 设置表单数据 ->setExtraJs($js) ->fetch(); }到后台“扩展中心”安装“两步验证”插件安装后再“设置插件”,把主机名改成自己的
开启非“超级管理员”的插件运行权限
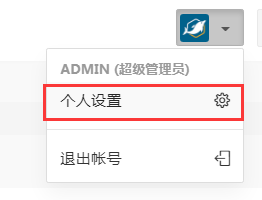
PS: 如果插件设置和权限设置没生效,请清空缓存!二、使用打开“个人设置”页
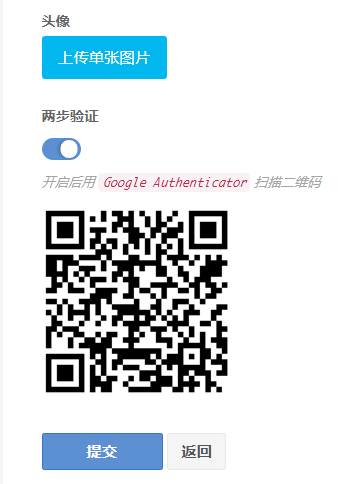
拖到页面底部,开启两步验证
开启后立即用 Google Authenticator 扫描二维码(不过我还是推荐使用 Authy 这款APP,即使刷机也不怕验证码丢失)
确定扫描成功后再提交保存!退出后台重新登录,在系统验证完账号密码后,如果要登录的用户开启了两步验证,则会再要求输入验证码,验证成功后方可进入后台
三、关闭两步验证若要关闭两步验证只需要在“个人设置”页关闭并保存即可
本插件基于 DolphinPHP 1.0.7 开发
目前测试下来支持 DolphinPHP 1.1.0 !但如果你从低版本升级到 1.1.0 后发现无法登录后台,请先删除 runtime 目录;如果还使用了Redis缓存,需要清空下Redis缓存数据的内容!
TwoStep.zip 查看全部
一、安装
- 解压附件中的插件到 /plugins 目录
- 修改 application/admin/controller/Admin.php 在 protected function _initialize() 方法的第一行添加代码
/** * 初始化 * @author 蔡伟明 <314013107@qq.com> */ protected function _initialize() { // 两步验证钩子 $hook_result = \think\Hook::listen('two_step'); if (!empty($hook_result) && true !== $hook_result[0]) { $current_url = request()->url(); // 当前 url if ( // 下面三个 URL 不跳转到两步验证页 strpos ( $current_url , plugin_url('TwoStep/Admin/verification') ) === false && // 两步验证页 strpos ( $current_url , plugin_url('TwoStep/Admin/signin') ) === false && // 验证两步验证码 strpos ( $current_url , url('user/publics/signout') ) === false // 登出账号 ){ $this->redirect(plugin_url('TwoStep/Admin/verification')); } } . . . . . }- 修改 application/admin/controller/Index.php 用下面代码覆盖 public function profile() 方法
/** * 个人设置 * @author 蔡伟明 <314013107@qq.com> */ public function profile() { // 保存数据 if ($this->request->isPost()) { $data = $this->request->post(); $data['nickname'] == '' && $this->error('昵称不能为空'); $data['id'] = UID; // 如果没有填写密码,则不更新密码 if ($data['password'] == '') { unset($data['password']); } $UserModel = new UserModel(); if ($user = $UserModel->allowField(['nickname', 'email', 'password', 'mobile', 'avatar'])->update($data)) { // 记录行为 action_log('user_edit', 'admin_user', UID, UID, get_nickname(UID)); $this->success('编辑成功'); } else { $this->error('编辑失败'); } } // 获取数据 $info = UserModel::where('id', UID)->field('password', true)->find(); // 开启两步验证功能 $generate_secret_url = plugin_url('TwoStep/Admin/generateSecret'); $js = <<<EOF <script type="text/javascript"> $(function(){ $("#is_two_step").change(function() { if($('#is_two_step').is(':checked')) { $.get("{$generate_secret_url}", function(res){ if(res.code == 0){ Dolphin.notify(res.msg, 'danger'); $("#is_two_step").removeAttr("checked"); } else { $("#two_step_secret").val(res.secret); $("#form_group_is_two_step > .col-sm-12").after("<img src='"+res.QRCode+"' id='QRCode' alt='QRCode'>"); } }); } else { $("#two_step_secret").val(''); $("#QRCode").remove(); } }); }); </script>EOF; $items = [ // 批量添加表单项 ['static', 'username', '用户名', '不可更改'], ['text', 'nickname', '昵称', '可以是中文'], ['text', 'email', '邮箱', ''], ['password', 'password', '密码', '必填,6-20位'], ['text', 'mobile', '手机号'], ['image', 'avatar', '头像'] ]; if (isset($info['two_step_secret'])){ // 两步验证插件已安装 if ($info['two_step_secret']){ array_push ( $items , ['switch', 'is_two_step', '两步验证', '关闭后再开启可重新生成二维码', 1] ); }else{ array_push ( $items , ['switch', 'is_two_step', '两步验证', '开启后用 <code>Google Authenticator</code> 扫描二维码', 0] ); } array_push ( $items , ['hidden', 'two_step_secret'] ); }else{ $js = ''; } // 使用ZBuilder快速创建表单 return ZBuilder::make('form') ->addFormItems($items) ->setFormData($info) // 设置表单数据 ->setExtraJs($js) ->fetch(); }- 到后台“扩展中心”安装“两步验证”插件
- 安装后再“设置插件”,把主机名改成自己的
- 开启非“超级管理员”的插件运行权限
- 打开“个人设置”页
- 拖到页面底部,开启两步验证
- 开启后立即用 Google Authenticator 扫描二维码(不过我还是推荐使用 Authy 这款APP,即使刷机也不怕验证码丢失)
- 确定扫描成功后再提交保存!
- 退出后台重新登录,在系统验证完账号密码后,如果要登录的用户开启了两步验证,则会再要求输入验证码,验证成功后方可进入后台
- 若要关闭两步验证只需要在“个人设置”页关闭并保存即可
本插件基于 DolphinPHP 1.0.7 开发
目前测试下来支持 DolphinPHP 1.1.0 !但如果你从低版本升级到 1.1.0 后发现无法登录后台,请先删除 runtime 目录;如果还使用了Redis缓存,需要清空下Redis缓存数据的内容!
按照官方的教程创建模块,为什么点入始终提示“无任何节点权限”
提问交流 • 菅先生 回复了问题 • 3 人关注 • 2 个回复 • 5388 次浏览 • 2017-09-10 12:36
刚接触海豚PHP,发现插件并不多,不知道官方有没有这类插件。急求~
提问交流 • dolphinphp 回复了问题 • 2 人关注 • 1 个回复 • 2482 次浏览 • 2017-08-21 09:08
七牛云存储插件
模块&插件 • dolphinphp 发表了文章 • 4 个评论 • 4915 次浏览 • 2017-08-16 17:39
【安装步骤】
1.解压到根目录下的plugins目录
2.在后台安装插件
3.在“系统设置”-“上传”中,将“上传驱动”设置为七牛云
【安装步骤】
1.解压到根目录下的plugins目录
2.在后台安装插件
3.在“系统设置”-“上传”中,将“上传驱动”设置为七牛云
【定时/计划任务】模块发布
模块&插件 • 流风回雪 发表了文章 • 31 个评论 • 14728 次浏览 • 2017-07-14 09:11
此模块可以在网站系统的后台管理定时任务,让系统自动的定时的执行SQL,Shell或者请求指定的URL。
任务计划使用与 linux 一致的的 cron 表达式进行配置,所以非常灵活。例如:0 23 ? * MON-FRI 这样配置就可以设置任务在 每周一至周五晚上11点30分 执行计划任务。至于 cron 表达式请自行百度查询!
模块大量抄袭了 FastAdmin 的设计,但 FastAdmin 不能后台查看任务的执行结果,只能在服务器上查看日志文件,而且日志记录还不完整。不过我们还是要感谢FastAdmin作者!
FastAdmin项目地址: git.oschina.net/karson/fastadmin
应用场景举例:
定时执行SQL,比如定时清理某些日志表;定时访问某个本地路径或者远程的URL,让其做某些工作;定时执行Shell命令,比如定时更新网站搜索引擎的索引。
安装流程:
1. 安装这两个依赖包composer require mtdowling/cron-expression
composer require guzzlehttp/guzzle
说明:
mtdowling/cron-expression 是用来解析、计算 cron 表达式的关键组件;
guzzlehttp/guzzle 用来请求远程 url 的。
2. 安装模块
把模块包解压后放到 application 目录,然后进系统后台安装本模块。
3. 把系统入口文件 index.php 改为下面代码
DolphinPHP V1.0.8 版本使用下面代码// 定义应用目录
define('APP_PATH', __DIR__ . '/application/');
// 定义后台入口文件
define('ADMIN_FILE', 'admin.php');
// 检查是否安装
if(!is_file(__DIR__ . '/data/install.lock')){
define('BIND_MODULE', 'install');
}
// 加载框架基础文件
require __DIR__ . '/thinkphp/base.php';
// cli 模式关闭路由
if (PHP_SAPI == 'cli'){
\think\App::route(false);
}
// 执行应用
\think\App::run()->send();
DolphinPHP V1.1.0 以上版本使用下面代码// 定义应用目录
define('APP_PATH', __DIR__ . '/../application/');
// 定义后台入口文件
define('ADMIN_FILE', 'admin.php');
// 检查是否安装
if(!is_file(__DIR__ . '/../data/install.lock')){
define('BIND_MODULE', 'install');
}
// 加载框架基础文件
require __DIR__ . '/../thinkphp/base.php';
// cli 模式关闭路由
if (PHP_SAPI == 'cli'){
\think\App::route(false);
}
// 执行应用
\think\App::run()->send();
说明:
把相对路径改成绝对路径的目的是为了使定时任务可以在命令行下的任意位置执行;cli模式下必须关闭系统的路由功能,否则 ThinkPHP 在检查路由的时候会报错,这貌似是 ThinkPHP 的BUG;
4. 开启PHP的 shell_exec() 函数
打开 php.ini ,在里面搜索 disable_functions ,然后把等号后面的 shell_exec 删掉执行 /etc/init.d/httpd restart 重启 Apache ,如果是 Nginx 的话执行 /etc/init.d/php-fpm restart 重启 PHP
5. 添加一个Linux上的crontab定时任务
执行 crontab -e ,在里面添加一条定时任务,让服务器每1分钟访问一次我们的任务执行接口* * * * * /usr/bin/php /你网站的完整根路径(绝对路径)/index.php /crontab/autotask(1、注意空格;2、注意 DolphinPHP V1.1.0 以上版本入口文件是在 public 目录)
6. 到网站后台添加任务即可
截图:
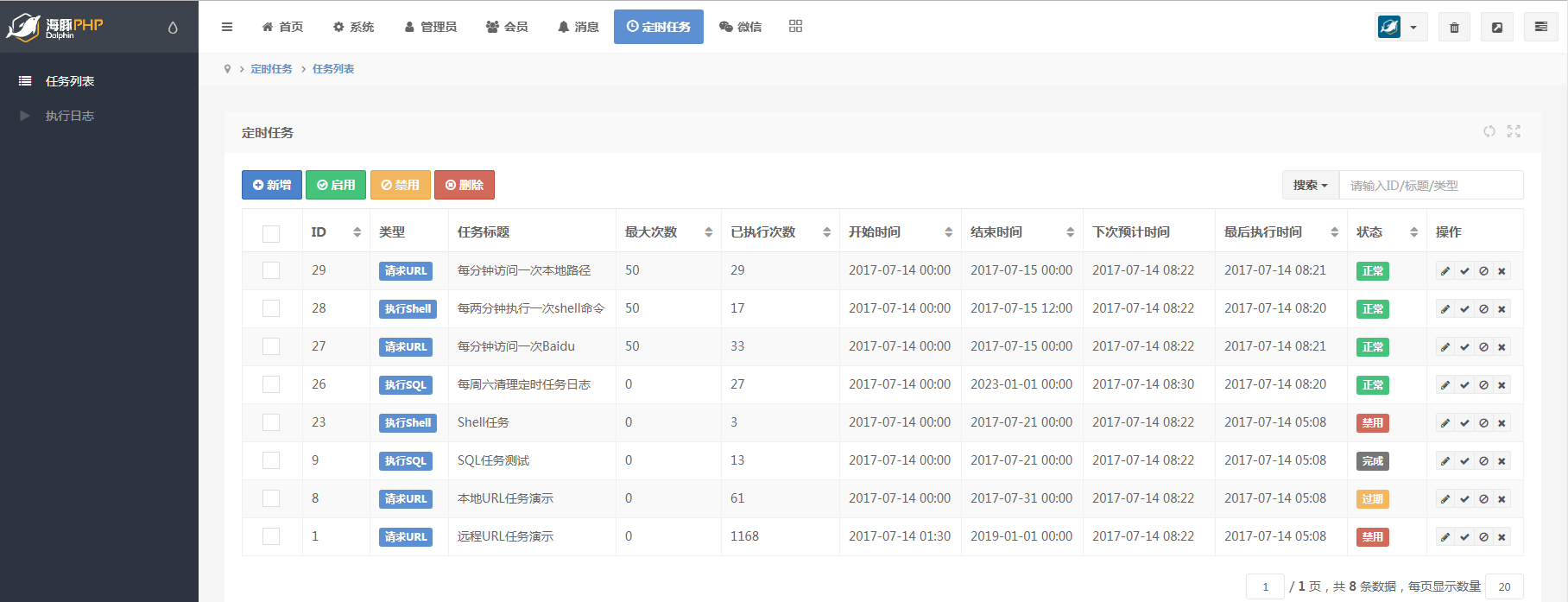
任务列表
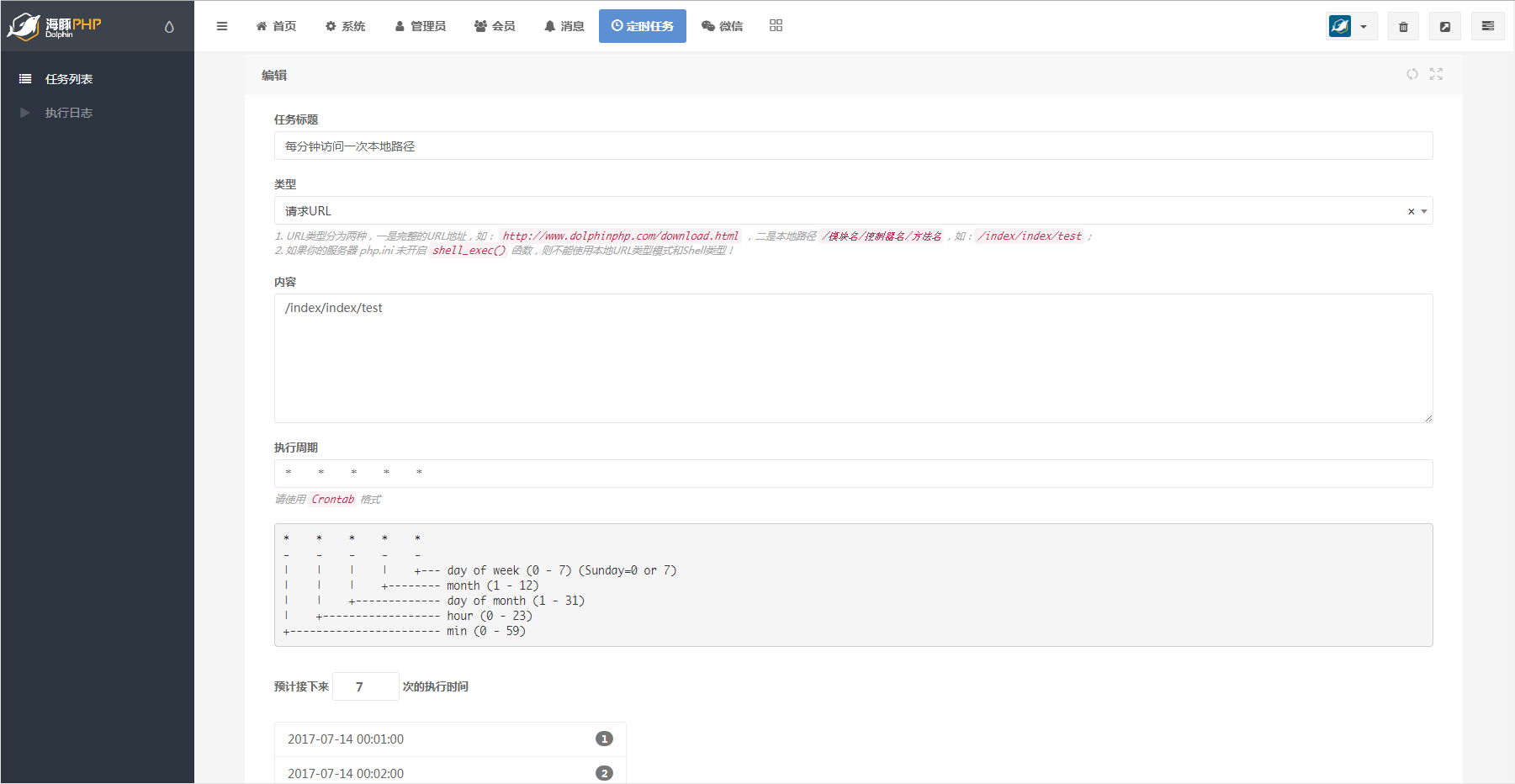
请求本地路径配置
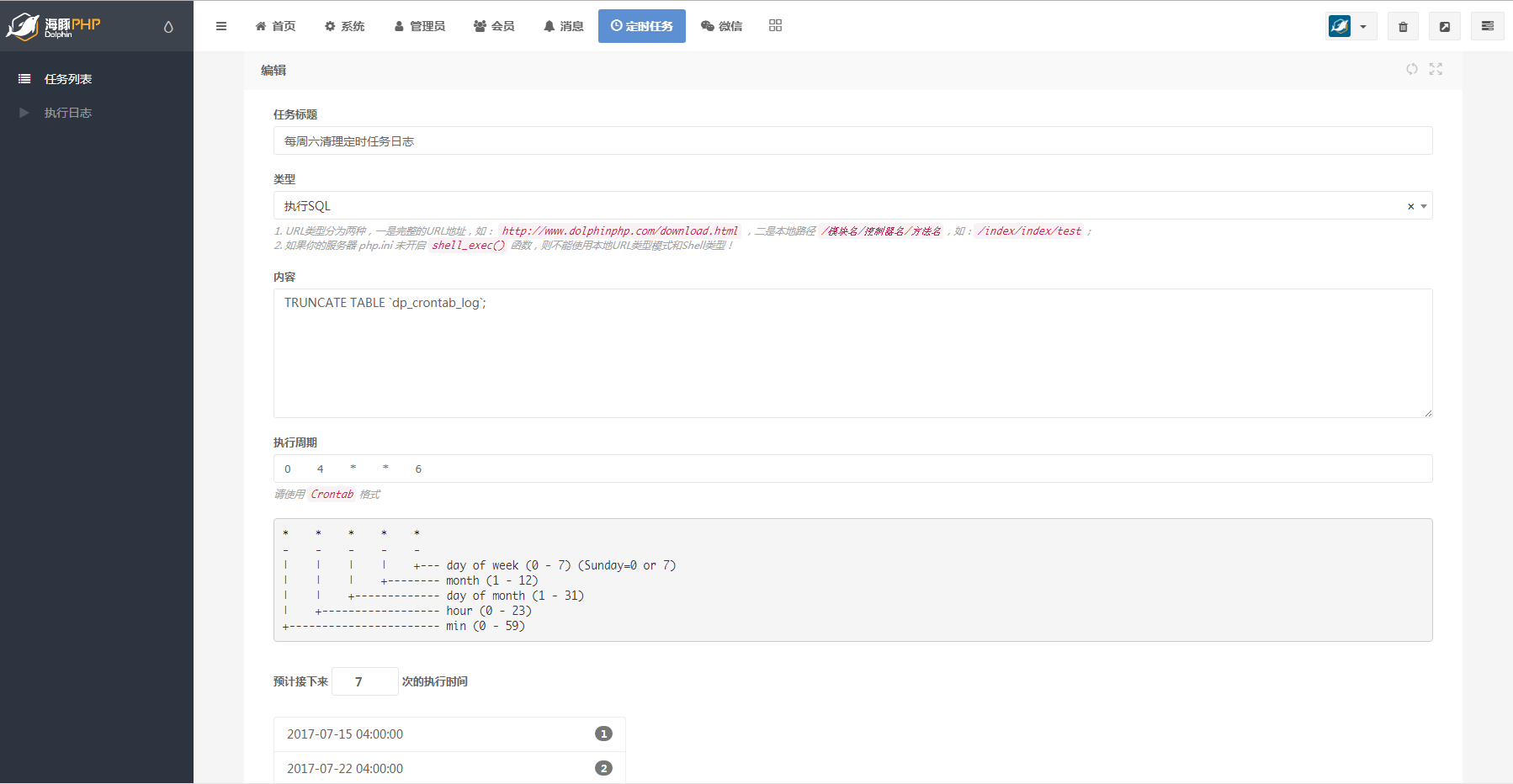
配置定时执行SQL
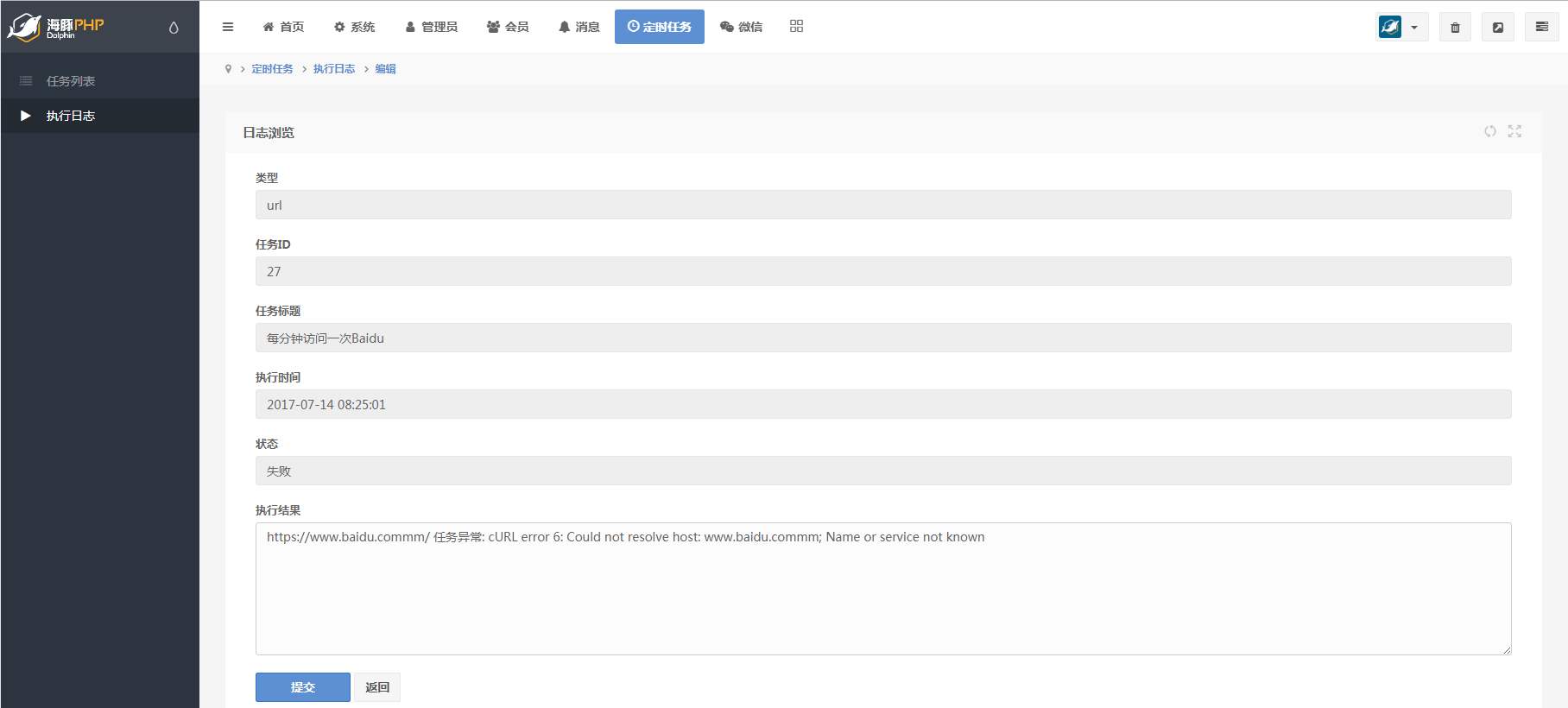
请求远程URL,这里故意把url写错,用来测试请求失败的效果
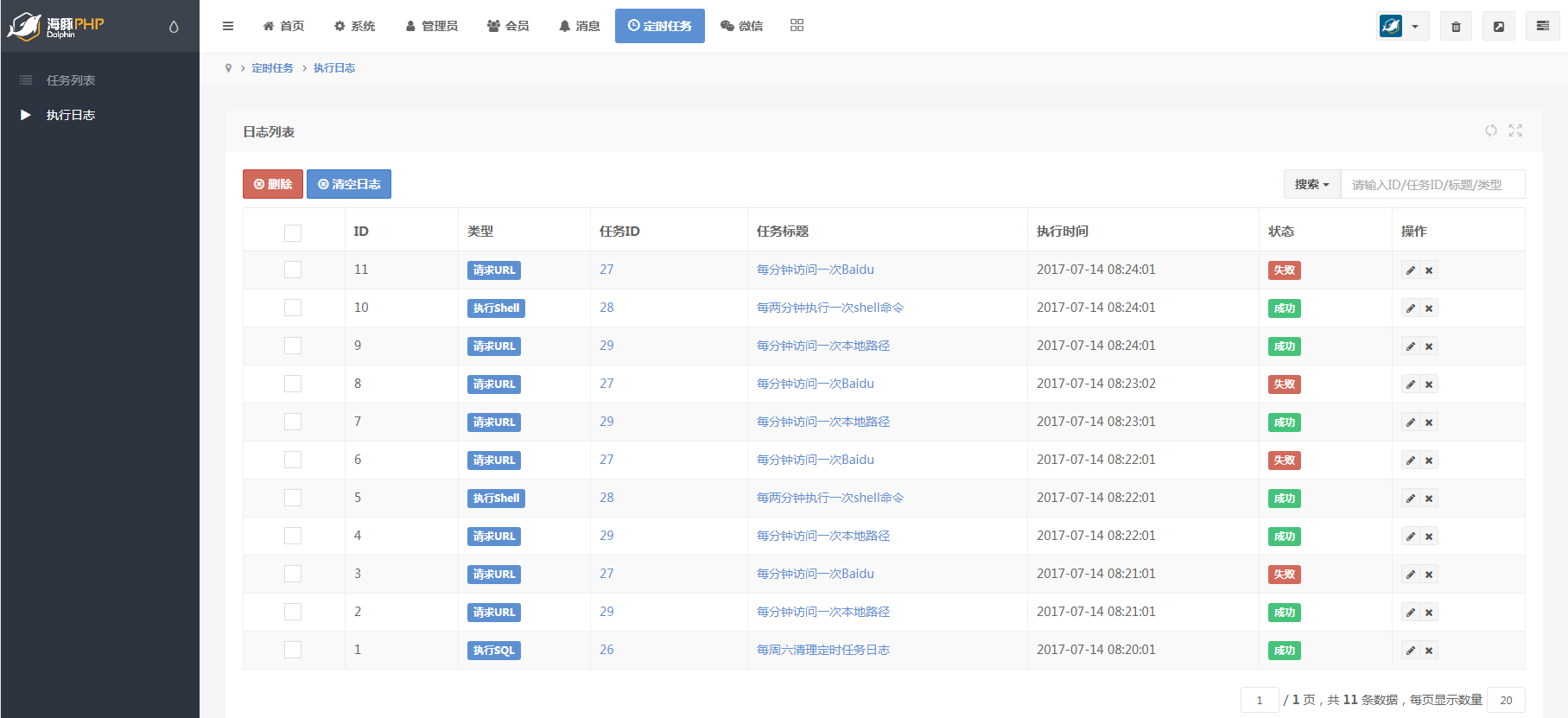
执行的任务日志列表
可以看到,上面请求远程URL的任务内容配置错了,这里执行失败后便记录下了错误内容
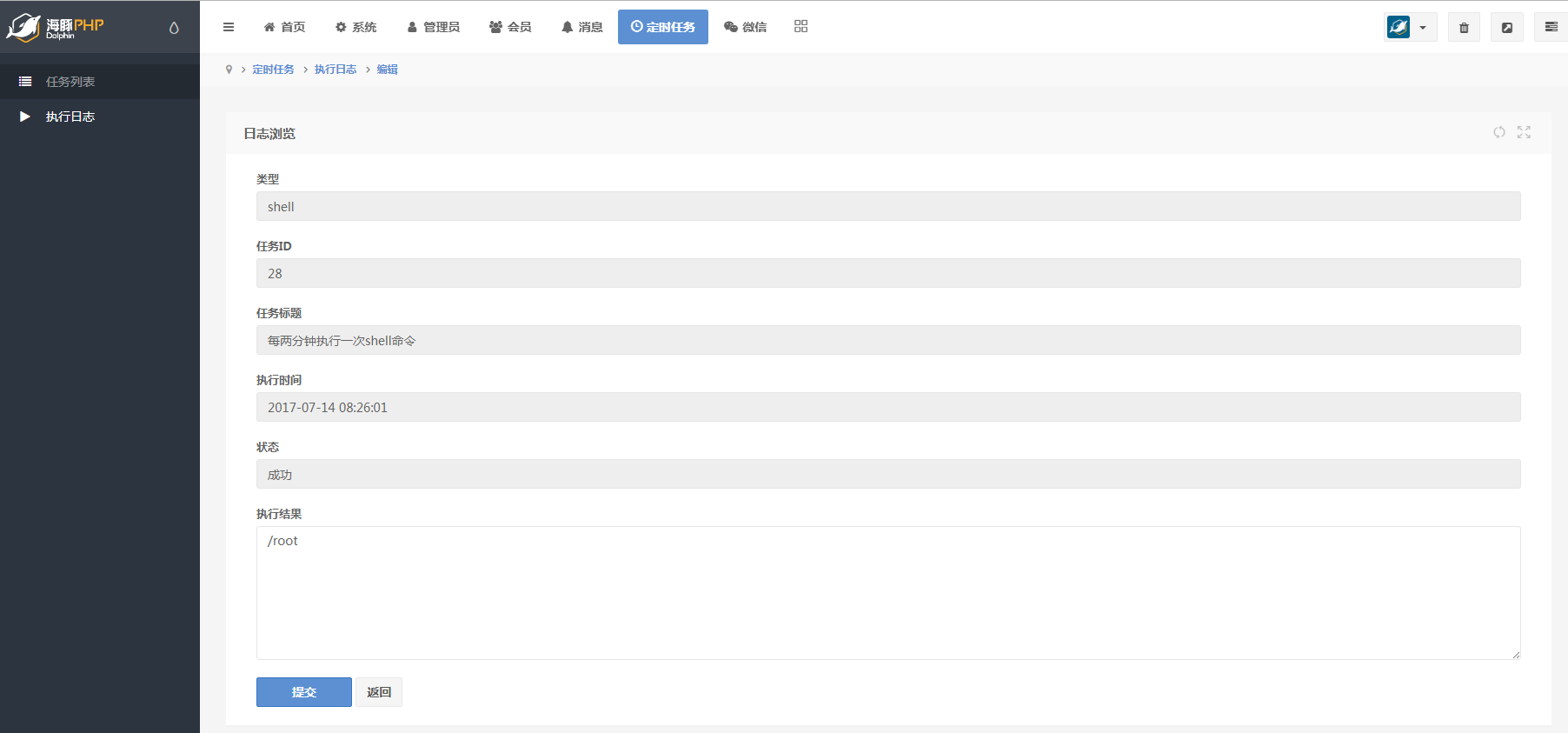
执行Shell命令后记录返回的结果
模块包:
适用于 DolphinPHP V1.0.8
crontab_v1_0_8.zip
适用于 DolphinPHP V1.1.0 以上版本
crontab_v1_1_0.zip
从 DolphinPHP 1.0.8 升级到 1.1.0
1、升级时如果用升级包里的 vendor 替换了原系统的 vendor,请检查模块需要的那两个依赖包是否存在,如果被替换或删除了,请重新安装;
2、升级后如果覆盖了 index.php 入口文件,请照文中方法修改;
3、重新下载文中适用于 DolphinPHP V1.1.0 以上版本的模块包进行覆盖(实际上是需要覆盖 /crontab/view/admin/index/add.html 文件和 /crontab/home/Autotask.php 即可)
4、执行 crontab -e 命令,修改 Linux 定时任务中网站系统入口文件的绝对路径,因为 1.1.0 把入口调整到了 public 目录,这里也需要在 index.php 前面加上 public
更新日志:
2018-02-21:
1. 修复升级到 Dolphinphp v1.1.0 后本地 URL 任务执行错误问题;
2018-01-24:
1. 修改模板文件以支持 DolphinPHP V1.1.0 以上版本;
2. 上文中的安装说明新增 DolphinPHP V1.1.0 以上版本注意事项;
2017-10-27:
1. 支持 DolphinPHP V1.0.8(V1.0.8以下版本需要删除表格构建器的raw()方法,V1.0.7系统有BUG,所以不支持);
2. 把 rmccue/requests 组件换成 guzzlehttp/guzzle;
2017-07-15:
1. 更换掉后台任务管理模板的那种蛋疼的写法;
2. 修改任务执行接口上的一个小bug;
注意:
不支持windows环境 查看全部
此模块可以在网站系统的后台管理定时任务,让系统自动的定时的执行SQL,Shell或者请求指定的URL。
任务计划使用与 linux 一致的的 cron 表达式进行配置,所以非常灵活。例如:0 23 ? * MON-FRI 这样配置就可以设置任务在 每周一至周五晚上11点30分 执行计划任务。至于 cron 表达式请自行百度查询!
模块大量抄袭了 FastAdmin 的设计,但 FastAdmin 不能后台查看任务的执行结果,只能在服务器上查看日志文件,而且日志记录还不完整。不过我们还是要感谢FastAdmin作者!
FastAdmin项目地址: git.oschina.net/karson/fastadmin
应用场景举例:
- 定时执行SQL,比如定时清理某些日志表;
- 定时访问某个本地路径或者远程的URL,让其做某些工作;
- 定时执行Shell命令,比如定时更新网站搜索引擎的索引。
安装流程:
1. 安装这两个依赖包
composer require mtdowling/cron-expression
composer require guzzlehttp/guzzle
说明:
mtdowling/cron-expression 是用来解析、计算 cron 表达式的关键组件;
guzzlehttp/guzzle 用来请求远程 url 的。
2. 安装模块
把模块包解压后放到 application 目录,然后进系统后台安装本模块。
3. 把系统入口文件 index.php 改为下面代码
DolphinPHP V1.0.8 版本使用下面代码
// 定义应用目录
define('APP_PATH', __DIR__ . '/application/');
// 定义后台入口文件
define('ADMIN_FILE', 'admin.php');
// 检查是否安装
if(!is_file(__DIR__ . '/data/install.lock')){
define('BIND_MODULE', 'install');
}
// 加载框架基础文件
require __DIR__ . '/thinkphp/base.php';
// cli 模式关闭路由
if (PHP_SAPI == 'cli'){
\think\App::route(false);
}
// 执行应用
\think\App::run()->send();
DolphinPHP V1.1.0 以上版本使用下面代码
// 定义应用目录
define('APP_PATH', __DIR__ . '/../application/');
// 定义后台入口文件
define('ADMIN_FILE', 'admin.php');
// 检查是否安装
if(!is_file(__DIR__ . '/../data/install.lock')){
define('BIND_MODULE', 'install');
}
// 加载框架基础文件
require __DIR__ . '/../thinkphp/base.php';
// cli 模式关闭路由
if (PHP_SAPI == 'cli'){
\think\App::route(false);
}
// 执行应用
\think\App::run()->send();
说明:
- 把相对路径改成绝对路径的目的是为了使定时任务可以在命令行下的任意位置执行;
- cli模式下必须关闭系统的路由功能,否则 ThinkPHP 在检查路由的时候会报错,这貌似是 ThinkPHP 的BUG;
4. 开启PHP的 shell_exec() 函数
- 打开 php.ini ,在里面搜索 disable_functions ,然后把等号后面的 shell_exec 删掉
- 执行 /etc/init.d/httpd restart 重启 Apache ,如果是 Nginx 的话执行 /etc/init.d/php-fpm restart 重启 PHP
5. 添加一个Linux上的crontab定时任务
执行 crontab -e ,在里面添加一条定时任务,让服务器每1分钟访问一次我们的任务执行接口
* * * * * /usr/bin/php /你网站的完整根路径(绝对路径)/index.php /crontab/autotask(1、注意空格;2、注意 DolphinPHP V1.1.0 以上版本入口文件是在 public 目录)
6. 到网站后台添加任务即可
截图:
任务列表
请求本地路径配置
配置定时执行SQL
请求远程URL,这里故意把url写错,用来测试请求失败的效果
执行的任务日志列表
可以看到,上面请求远程URL的任务内容配置错了,这里执行失败后便记录下了错误内容
执行Shell命令后记录返回的结果
模块包:
适用于 DolphinPHP V1.0.8
适用于 DolphinPHP V1.1.0 以上版本
从 DolphinPHP 1.0.8 升级到 1.1.0
1、升级时如果用升级包里的 vendor 替换了原系统的 vendor,请检查模块需要的那两个依赖包是否存在,如果被替换或删除了,请重新安装;
2、升级后如果覆盖了 index.php 入口文件,请照文中方法修改;
3、重新下载文中适用于 DolphinPHP V1.1.0 以上版本的模块包进行覆盖(实际上是需要覆盖 /crontab/view/admin/index/add.html 文件和 /crontab/home/Autotask.php 即可)
4、执行 crontab -e 命令,修改 Linux 定时任务中网站系统入口文件的绝对路径,因为 1.1.0 把入口调整到了 public 目录,这里也需要在 index.php 前面加上 public
更新日志:
2018-02-21:
1. 修复升级到 Dolphinphp v1.1.0 后本地 URL 任务执行错误问题;
2018-01-24:
1. 修改模板文件以支持 DolphinPHP V1.1.0 以上版本;
2. 上文中的安装说明新增 DolphinPHP V1.1.0 以上版本注意事项;
2017-10-27:
1. 支持 DolphinPHP V1.0.8(V1.0.8以下版本需要删除表格构建器的raw()方法,V1.0.7系统有BUG,所以不支持);
2. 把 rmccue/requests 组件换成 guzzlehttp/guzzle;
2017-07-15:
1. 更换掉后台任务管理模板的那种蛋疼的写法;
2. 修改任务执行接口上的一个小bug;
注意:
不支持windows环境
环迅支付插件
模块&插件 • cklnk 发表了文章 • 0 个评论 • 3021 次浏览 • 2017-06-30 14:18
$payment_data = [
'GoodsName' => '充值',
'MerBillNo' => '订单号',
'Amount' => '金额',
'Attach' => '备注',
'Merchanturl' => '',
'ServerUrl' => '',
'UserRealName' => '',//自动注册
'UserId' => '',//自动注册
];
plugin_action('Ipspay/Ipspay/payment', [$payment_data, 'h5']);
解压到plugins文件夹下即可 查看全部
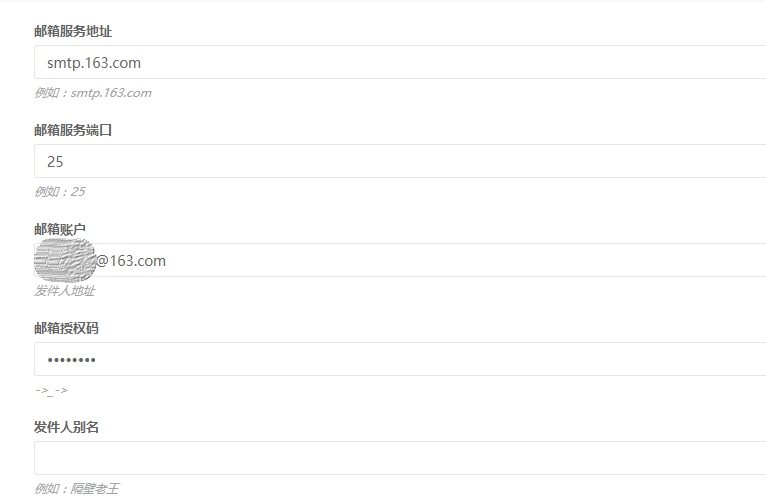
PHPMailer邮件类插件
模块&插件 • july 发表了文章 • 2 个评论 • 3427 次浏览 • 2017-06-27 13:49
安装此插件前,请先使用命令composer require phpmailer/phpmailer 安装PHPMailer
public function send_phpmailer(){
$res = PHPMailer::send_email('测试宝宝','测试内容','to_user_emial','alias');
dump($res);
}
查看全部
SwiftMailer邮件类插件
模块&插件 • july 发表了文章 • 2 个评论 • 2633 次浏览 • 2017-06-27 13:11
安装此插件前,请先使用命令composer require swiftmailer/swiftmailer 安装SwiftMailer
测试方法public function send_email(){
$res = SwiftMailer::send_email('测试宝宝','测试内容',to_user_emial);
dump($res);
} 查看全部
百度合成语音插件,初学初试,请各位指教
模块&插件 • july 发表了文章 • 0 个评论 • 2933 次浏览 • 2017-06-20 17:52
根据百度合成语音的文档把基本能用的参数作为配置
因为是根据api测试的,所以报错直接$this->result();
下面是测试方法,请先引入use plugins\BaiduTTS\controller\BaiduTTS;测试方法public function test_tts(Request $request){
$msg = $request->param('msg');
$tts = new BaiduTTS();
$file = $tts->send($msg);
if (empty($file) || $file === false){
$this->result(null,400,'error','json');
}
$this->result(['audio'=>$file],200,'success','json');
}
在浏览器输入中文正常,postman中输入中文pathinfo接收到的参数似乎转码了,以 ? 的get参数能正常
还请各位多指教啦
查看全部
根据百度合成语音的文档把基本能用的参数作为配置
因为是根据api测试的,所以报错直接$this->result();
下面是测试方法,请先引入
use plugins\BaiduTTS\controller\BaiduTTS;测试方法
public function test_tts(Request $request){
$msg = $request->param('msg');
$tts = new BaiduTTS();
$file = $tts->send($msg);
if (empty($file) || $file === false){
$this->result(null,400,'error','json');
}
$this->result(['audio'=>$file],200,'success','json');
}在浏览器输入中文正常,postman中输入中文pathinfo接收到的参数似乎转码了,以 ? 的get参数能正常
还请各位多指教啦
轻量级Dolphin微信插件
模块&插件 • herd21 发表了文章 • 3 个评论 • 6730 次浏览 • 2017-05-24 05:47
作为一名Composer重度患者,我当然承认Composer是时下最快最爽的包管理方式,但是有时候Composer会为我们带来大量的依赖链,仅仅因为使用了其他包内极少数的几个功能,无奈之下必须加载长长一串甚至有时多达3-5M的依赖包,然而我只是想弄一个微信登录,我真的有必要安装这么多我连看都看不懂的包么?
答案当然是No,这次为大家带来了一款又快又爽的轻量级WeChatSDK,整个插件包大小不到250k,仅20个文件,完整的实现了微信SDK的封装,麻雀虽小五脏俱全,使用方便友好,超乎你的想象!
介绍一下使用条件:
PHP Version > 5.4Curl支持拥有一个微信公众号 还有安装方法:[list=1]下载末尾附带的WeChatSDK.zip将压缩包解压到项目的plugins目录进入后台配置AppKey/AppSecret/Token等参数开始享受潇洒的微信开发之旅 还有一个简单的例子:// 引入插件包类库use plugins\WeChatSDK\controller\WeChat;// 发起微信授权WeChat::instance()->Oauth_Redirect('yourCallbackUrl',true);// 在Callback内获取用户信息WeChat::instance()->Oauth_UserInfo(); 是的没错,仅此三步,就获得了微信用户授权后的用户信息 另外还有一些事情:在插件的Wechat文件夹下,按微信开发平台的模块封装了类库例如:WechatUser 类封装了用户管理相关的操作方法操作方法的类库都可以通过插件提供的load_wechat方法实现单例加载
// 以单例模式取得了WechatUser类的实例化对象
$UserObj = WeChat::instance()->load_wechat('User');
// 批量获取关注公众号的粉丝列表
$UserList = $UserObj->getUserList();
更多的操作请查看类文件,注释是最好的帮助手册!特别感谢开源微信SDK类库 zoujingli/wechat-php-sdk 开源不只是口号,更是一种态度!
下载地址: 查看全部
拒绝庞然大物 我只要又轻又快! - Dolphin WeChatSDK 1.0.0
作为一名Composer重度患者,我当然承认Composer是时下最快最爽的包管理方式,但是有时候Composer会为我们带来大量的依赖链,仅仅因为使用了其他包内极少数的几个功能,无奈之下必须加载长长一串甚至有时多达3-5M的依赖包,然而我只是想弄一个微信登录,我真的有必要安装这么多我连看都看不懂的包么?
答案当然是No,这次为大家带来了一款又快又爽的轻量级WeChatSDK,整个插件包大小不到250k,仅20个文件,完整的实现了微信SDK的封装,麻雀虽小五脏俱全,使用方便友好,超乎你的想象!
介绍一下使用条件:
- PHP Version > 5.4
- Curl支持
- 拥有一个微信公众号
// 引入插件包类库use plugins\WeChatSDK\controller\WeChat;// 发起微信授权WeChat::instance()->Oauth_Redirect('yourCallbackUrl',true);// 在Callback内获取用户信息WeChat::instance()->Oauth_UserInfo(); 是的没错,仅此三步,就获得了微信用户授权后的用户信息 另外还有一些事情:- 在插件的Wechat文件夹下,按微信开发平台的模块封装了类库
- 例如:WechatUser 类封装了用户管理相关的操作方法
- 操作方法的类库都可以通过插件提供的load_wechat方法实现单例加载
// 以单例模式取得了WechatUser类的实例化对象
$UserObj = WeChat::instance()->load_wechat('User');
// 批量获取关注公众号的粉丝列表
$UserList = $UserObj->getUserList();
更多的操作请查看类文件,注释是最好的帮助手册!特别感谢开源微信SDK类库 zoujingli/wechat-php-sdk 开源不只是口号,更是一种态度!
下载地址:
EXCEL插件出现致命错误
BUG反馈 • yangweijie 回复了问题 • 5 人关注 • 3 个回复 • 3264 次浏览 • 2017-05-21 23:31
阿里云oss对象存储插件
经验分享 • wangchunfu 发表了文章 • 4 个评论 • 5660 次浏览 • 2018-08-17 15:42
后台【两步验证】插件
模块&插件 • 流风回雪 发表了文章 • 10 个评论 • 4779 次浏览 • 2017-10-20 14:39
一、安装
解压附件中的插件到 /plugins 目录修改 application/admin/controller/Admin.php 在 protected function _initialize() 方法的第一行添加代码 /** * 初始化 * @author 蔡伟明 <314013107@qq.com> */ protected function _initialize() { // 两步验证钩子 $hook_result = \think\Hook::listen('two_step'); if (!empty($hook_result) && true !== $hook_result[0]) { $current_url = request()->url(); // 当前 url if ( // 下面三个 URL 不跳转到两步验证页 strpos ( $current_url , plugin_url('TwoStep/Admin/verification') ) === false && // 两步验证页 strpos ( $current_url , plugin_url('TwoStep/Admin/signin') ) === false && // 验证两步验证码 strpos ( $current_url , url('user/publics/signout') ) === false // 登出账号 ){ $this->redirect(plugin_url('TwoStep/Admin/verification')); } } . . . . . }修改 application/admin/controller/Index.php 用下面代码覆盖 public function profile() 方法 /** * 个人设置 * @author 蔡伟明 <314013107@qq.com> */ public function profile() { // 保存数据 if ($this->request->isPost()) { $data = $this->request->post(); $data['nickname'] == '' && $this->error('昵称不能为空'); $data['id'] = UID; // 如果没有填写密码,则不更新密码 if ($data['password'] == '') { unset($data['password']); } $UserModel = new UserModel(); if ($user = $UserModel->allowField(['nickname', 'email', 'password', 'mobile', 'avatar'])->update($data)) { // 记录行为 action_log('user_edit', 'admin_user', UID, UID, get_nickname(UID)); $this->success('编辑成功'); } else { $this->error('编辑失败'); } } // 获取数据 $info = UserModel::where('id', UID)->field('password', true)->find(); // 开启两步验证功能 $generate_secret_url = plugin_url('TwoStep/Admin/generateSecret'); $js = <<<EOF <script type="text/javascript"> $(function(){ $("#is_two_step").change(function() { if($('#is_two_step').is(':checked')) { $.get("{$generate_secret_url}", function(res){ if(res.code == 0){ Dolphin.notify(res.msg, 'danger'); $("#is_two_step").removeAttr("checked"); } else { $("#two_step_secret").val(res.secret); $("#form_group_is_two_step > .col-sm-12").after("<img src='"+res.QRCode+"' id='QRCode' alt='QRCode'>"); } }); } else { $("#two_step_secret").val(''); $("#QRCode").remove(); } }); }); </script>EOF; $items = [ // 批量添加表单项 ['static', 'username', '用户名', '不可更改'], ['text', 'nickname', '昵称', '可以是中文'], ['text', 'email', '邮箱', ''], ['password', 'password', '密码', '必填,6-20位'], ['text', 'mobile', '手机号'], ['image', 'avatar', '头像'] ]; if (isset($info['two_step_secret'])){ // 两步验证插件已安装 if ($info['two_step_secret']){ array_push ( $items , ['switch', 'is_two_step', '两步验证', '关闭后再开启可重新生成二维码', 1] ); }else{ array_push ( $items , ['switch', 'is_two_step', '两步验证', '开启后用 <code>Google Authenticator</code> 扫描二维码', 0] ); } array_push ( $items , ['hidden', 'two_step_secret'] ); }else{ $js = ''; } // 使用ZBuilder快速创建表单 return ZBuilder::make('form') ->addFormItems($items) ->setFormData($info) // 设置表单数据 ->setExtraJs($js) ->fetch(); }到后台“扩展中心”安装“两步验证”插件安装后再“设置插件”,把主机名改成自己的
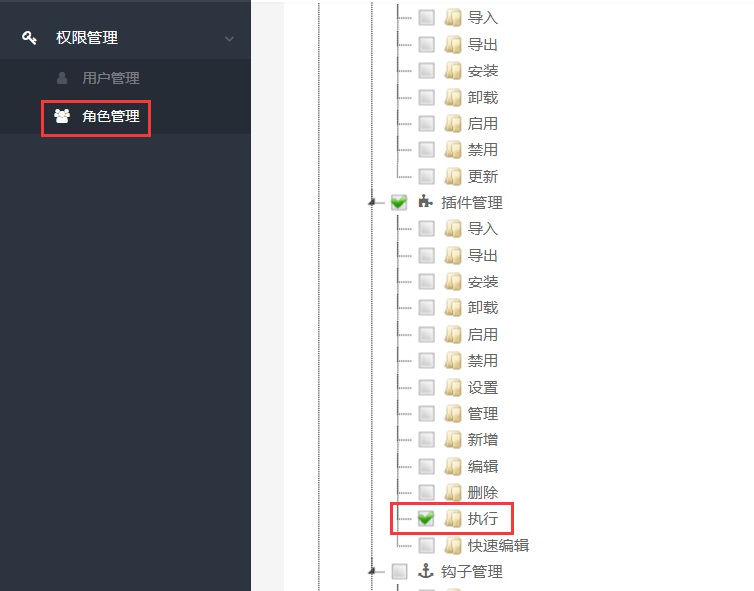
开启非“超级管理员”的插件运行权限
PS: 如果插件设置和权限设置没生效,请清空缓存!二、使用打开“个人设置”页
拖到页面底部,开启两步验证
开启后立即用 Google Authenticator 扫描二维码(不过我还是推荐使用 Authy 这款APP,即使刷机也不怕验证码丢失)
确定扫描成功后再提交保存!退出后台重新登录,在系统验证完账号密码后,如果要登录的用户开启了两步验证,则会再要求输入验证码,验证成功后方可进入后台
三、关闭两步验证若要关闭两步验证只需要在“个人设置”页关闭并保存即可
本插件基于 DolphinPHP 1.0.7 开发
目前测试下来支持 DolphinPHP 1.1.0 !但如果你从低版本升级到 1.1.0 后发现无法登录后台,请先删除 runtime 目录;如果还使用了Redis缓存,需要清空下Redis缓存数据的内容!
TwoStep.zip 查看全部
一、安装
- 解压附件中的插件到 /plugins 目录
- 修改 application/admin/controller/Admin.php 在 protected function _initialize() 方法的第一行添加代码
/** * 初始化 * @author 蔡伟明 <314013107@qq.com> */ protected function _initialize() { // 两步验证钩子 $hook_result = \think\Hook::listen('two_step'); if (!empty($hook_result) && true !== $hook_result[0]) { $current_url = request()->url(); // 当前 url if ( // 下面三个 URL 不跳转到两步验证页 strpos ( $current_url , plugin_url('TwoStep/Admin/verification') ) === false && // 两步验证页 strpos ( $current_url , plugin_url('TwoStep/Admin/signin') ) === false && // 验证两步验证码 strpos ( $current_url , url('user/publics/signout') ) === false // 登出账号 ){ $this->redirect(plugin_url('TwoStep/Admin/verification')); } } . . . . . }- 修改 application/admin/controller/Index.php 用下面代码覆盖 public function profile() 方法
/** * 个人设置 * @author 蔡伟明 <314013107@qq.com> */ public function profile() { // 保存数据 if ($this->request->isPost()) { $data = $this->request->post(); $data['nickname'] == '' && $this->error('昵称不能为空'); $data['id'] = UID; // 如果没有填写密码,则不更新密码 if ($data['password'] == '') { unset($data['password']); } $UserModel = new UserModel(); if ($user = $UserModel->allowField(['nickname', 'email', 'password', 'mobile', 'avatar'])->update($data)) { // 记录行为 action_log('user_edit', 'admin_user', UID, UID, get_nickname(UID)); $this->success('编辑成功'); } else { $this->error('编辑失败'); } } // 获取数据 $info = UserModel::where('id', UID)->field('password', true)->find(); // 开启两步验证功能 $generate_secret_url = plugin_url('TwoStep/Admin/generateSecret'); $js = <<<EOF <script type="text/javascript"> $(function(){ $("#is_two_step").change(function() { if($('#is_two_step').is(':checked')) { $.get("{$generate_secret_url}", function(res){ if(res.code == 0){ Dolphin.notify(res.msg, 'danger'); $("#is_two_step").removeAttr("checked"); } else { $("#two_step_secret").val(res.secret); $("#form_group_is_two_step > .col-sm-12").after("<img src='"+res.QRCode+"' id='QRCode' alt='QRCode'>"); } }); } else { $("#two_step_secret").val(''); $("#QRCode").remove(); } }); }); </script>EOF; $items = [ // 批量添加表单项 ['static', 'username', '用户名', '不可更改'], ['text', 'nickname', '昵称', '可以是中文'], ['text', 'email', '邮箱', ''], ['password', 'password', '密码', '必填,6-20位'], ['text', 'mobile', '手机号'], ['image', 'avatar', '头像'] ]; if (isset($info['two_step_secret'])){ // 两步验证插件已安装 if ($info['two_step_secret']){ array_push ( $items , ['switch', 'is_two_step', '两步验证', '关闭后再开启可重新生成二维码', 1] ); }else{ array_push ( $items , ['switch', 'is_two_step', '两步验证', '开启后用 <code>Google Authenticator</code> 扫描二维码', 0] ); } array_push ( $items , ['hidden', 'two_step_secret'] ); }else{ $js = ''; } // 使用ZBuilder快速创建表单 return ZBuilder::make('form') ->addFormItems($items) ->setFormData($info) // 设置表单数据 ->setExtraJs($js) ->fetch(); }- 到后台“扩展中心”安装“两步验证”插件
- 安装后再“设置插件”,把主机名改成自己的
- 开启非“超级管理员”的插件运行权限
- 打开“个人设置”页
- 拖到页面底部,开启两步验证
- 开启后立即用 Google Authenticator 扫描二维码(不过我还是推荐使用 Authy 这款APP,即使刷机也不怕验证码丢失)
- 确定扫描成功后再提交保存!
- 退出后台重新登录,在系统验证完账号密码后,如果要登录的用户开启了两步验证,则会再要求输入验证码,验证成功后方可进入后台
- 若要关闭两步验证只需要在“个人设置”页关闭并保存即可
本插件基于 DolphinPHP 1.0.7 开发
目前测试下来支持 DolphinPHP 1.1.0 !但如果你从低版本升级到 1.1.0 后发现无法登录后台,请先删除 runtime 目录;如果还使用了Redis缓存,需要清空下Redis缓存数据的内容!
【定时/计划任务】模块发布
模块&插件 • 流风回雪 发表了文章 • 31 个评论 • 14728 次浏览 • 2017-07-14 09:11
此模块可以在网站系统的后台管理定时任务,让系统自动的定时的执行SQL,Shell或者请求指定的URL。
任务计划使用与 linux 一致的的 cron 表达式进行配置,所以非常灵活。例如:0 23 ? * MON-FRI 这样配置就可以设置任务在 每周一至周五晚上11点30分 执行计划任务。至于 cron 表达式请自行百度查询!
模块大量抄袭了 FastAdmin 的设计,但 FastAdmin 不能后台查看任务的执行结果,只能在服务器上查看日志文件,而且日志记录还不完整。不过我们还是要感谢FastAdmin作者!
FastAdmin项目地址: git.oschina.net/karson/fastadmin
应用场景举例:
定时执行SQL,比如定时清理某些日志表;定时访问某个本地路径或者远程的URL,让其做某些工作;定时执行Shell命令,比如定时更新网站搜索引擎的索引。
安装流程:
1. 安装这两个依赖包composer require mtdowling/cron-expression
composer require guzzlehttp/guzzle
说明:
mtdowling/cron-expression 是用来解析、计算 cron 表达式的关键组件;
guzzlehttp/guzzle 用来请求远程 url 的。
2. 安装模块
把模块包解压后放到 application 目录,然后进系统后台安装本模块。
3. 把系统入口文件 index.php 改为下面代码
DolphinPHP V1.0.8 版本使用下面代码// 定义应用目录
define('APP_PATH', __DIR__ . '/application/');
// 定义后台入口文件
define('ADMIN_FILE', 'admin.php');
// 检查是否安装
if(!is_file(__DIR__ . '/data/install.lock')){
define('BIND_MODULE', 'install');
}
// 加载框架基础文件
require __DIR__ . '/thinkphp/base.php';
// cli 模式关闭路由
if (PHP_SAPI == 'cli'){
\think\App::route(false);
}
// 执行应用
\think\App::run()->send();
DolphinPHP V1.1.0 以上版本使用下面代码// 定义应用目录
define('APP_PATH', __DIR__ . '/../application/');
// 定义后台入口文件
define('ADMIN_FILE', 'admin.php');
// 检查是否安装
if(!is_file(__DIR__ . '/../data/install.lock')){
define('BIND_MODULE', 'install');
}
// 加载框架基础文件
require __DIR__ . '/../thinkphp/base.php';
// cli 模式关闭路由
if (PHP_SAPI == 'cli'){
\think\App::route(false);
}
// 执行应用
\think\App::run()->send();
说明:
把相对路径改成绝对路径的目的是为了使定时任务可以在命令行下的任意位置执行;cli模式下必须关闭系统的路由功能,否则 ThinkPHP 在检查路由的时候会报错,这貌似是 ThinkPHP 的BUG;
4. 开启PHP的 shell_exec() 函数
打开 php.ini ,在里面搜索 disable_functions ,然后把等号后面的 shell_exec 删掉执行 /etc/init.d/httpd restart 重启 Apache ,如果是 Nginx 的话执行 /etc/init.d/php-fpm restart 重启 PHP
5. 添加一个Linux上的crontab定时任务
执行 crontab -e ,在里面添加一条定时任务,让服务器每1分钟访问一次我们的任务执行接口* * * * * /usr/bin/php /你网站的完整根路径(绝对路径)/index.php /crontab/autotask(1、注意空格;2、注意 DolphinPHP V1.1.0 以上版本入口文件是在 public 目录)
6. 到网站后台添加任务即可
截图:
任务列表
请求本地路径配置
配置定时执行SQL
请求远程URL,这里故意把url写错,用来测试请求失败的效果
执行的任务日志列表
可以看到,上面请求远程URL的任务内容配置错了,这里执行失败后便记录下了错误内容
执行Shell命令后记录返回的结果
模块包:
适用于 DolphinPHP V1.0.8
crontab_v1_0_8.zip
适用于 DolphinPHP V1.1.0 以上版本
crontab_v1_1_0.zip
从 DolphinPHP 1.0.8 升级到 1.1.0
1、升级时如果用升级包里的 vendor 替换了原系统的 vendor,请检查模块需要的那两个依赖包是否存在,如果被替换或删除了,请重新安装;
2、升级后如果覆盖了 index.php 入口文件,请照文中方法修改;
3、重新下载文中适用于 DolphinPHP V1.1.0 以上版本的模块包进行覆盖(实际上是需要覆盖 /crontab/view/admin/index/add.html 文件和 /crontab/home/Autotask.php 即可)
4、执行 crontab -e 命令,修改 Linux 定时任务中网站系统入口文件的绝对路径,因为 1.1.0 把入口调整到了 public 目录,这里也需要在 index.php 前面加上 public
更新日志:
2018-02-21:
1. 修复升级到 Dolphinphp v1.1.0 后本地 URL 任务执行错误问题;
2018-01-24:
1. 修改模板文件以支持 DolphinPHP V1.1.0 以上版本;
2. 上文中的安装说明新增 DolphinPHP V1.1.0 以上版本注意事项;
2017-10-27:
1. 支持 DolphinPHP V1.0.8(V1.0.8以下版本需要删除表格构建器的raw()方法,V1.0.7系统有BUG,所以不支持);
2. 把 rmccue/requests 组件换成 guzzlehttp/guzzle;
2017-07-15:
1. 更换掉后台任务管理模板的那种蛋疼的写法;
2. 修改任务执行接口上的一个小bug;
注意:
不支持windows环境 查看全部
此模块可以在网站系统的后台管理定时任务,让系统自动的定时的执行SQL,Shell或者请求指定的URL。
任务计划使用与 linux 一致的的 cron 表达式进行配置,所以非常灵活。例如:0 23 ? * MON-FRI 这样配置就可以设置任务在 每周一至周五晚上11点30分 执行计划任务。至于 cron 表达式请自行百度查询!
模块大量抄袭了 FastAdmin 的设计,但 FastAdmin 不能后台查看任务的执行结果,只能在服务器上查看日志文件,而且日志记录还不完整。不过我们还是要感谢FastAdmin作者!
FastAdmin项目地址: git.oschina.net/karson/fastadmin
应用场景举例:
- 定时执行SQL,比如定时清理某些日志表;
- 定时访问某个本地路径或者远程的URL,让其做某些工作;
- 定时执行Shell命令,比如定时更新网站搜索引擎的索引。
安装流程:
1. 安装这两个依赖包
composer require mtdowling/cron-expression
composer require guzzlehttp/guzzle
说明:
mtdowling/cron-expression 是用来解析、计算 cron 表达式的关键组件;
guzzlehttp/guzzle 用来请求远程 url 的。
2. 安装模块
把模块包解压后放到 application 目录,然后进系统后台安装本模块。
3. 把系统入口文件 index.php 改为下面代码
DolphinPHP V1.0.8 版本使用下面代码
// 定义应用目录
define('APP_PATH', __DIR__ . '/application/');
// 定义后台入口文件
define('ADMIN_FILE', 'admin.php');
// 检查是否安装
if(!is_file(__DIR__ . '/data/install.lock')){
define('BIND_MODULE', 'install');
}
// 加载框架基础文件
require __DIR__ . '/thinkphp/base.php';
// cli 模式关闭路由
if (PHP_SAPI == 'cli'){
\think\App::route(false);
}
// 执行应用
\think\App::run()->send();
DolphinPHP V1.1.0 以上版本使用下面代码
// 定义应用目录
define('APP_PATH', __DIR__ . '/../application/');
// 定义后台入口文件
define('ADMIN_FILE', 'admin.php');
// 检查是否安装
if(!is_file(__DIR__ . '/../data/install.lock')){
define('BIND_MODULE', 'install');
}
// 加载框架基础文件
require __DIR__ . '/../thinkphp/base.php';
// cli 模式关闭路由
if (PHP_SAPI == 'cli'){
\think\App::route(false);
}
// 执行应用
\think\App::run()->send();
说明:
- 把相对路径改成绝对路径的目的是为了使定时任务可以在命令行下的任意位置执行;
- cli模式下必须关闭系统的路由功能,否则 ThinkPHP 在检查路由的时候会报错,这貌似是 ThinkPHP 的BUG;
4. 开启PHP的 shell_exec() 函数
- 打开 php.ini ,在里面搜索 disable_functions ,然后把等号后面的 shell_exec 删掉
- 执行 /etc/init.d/httpd restart 重启 Apache ,如果是 Nginx 的话执行 /etc/init.d/php-fpm restart 重启 PHP
5. 添加一个Linux上的crontab定时任务
执行 crontab -e ,在里面添加一条定时任务,让服务器每1分钟访问一次我们的任务执行接口
* * * * * /usr/bin/php /你网站的完整根路径(绝对路径)/index.php /crontab/autotask(1、注意空格;2、注意 DolphinPHP V1.1.0 以上版本入口文件是在 public 目录)
6. 到网站后台添加任务即可
截图:
任务列表
请求本地路径配置
配置定时执行SQL
请求远程URL,这里故意把url写错,用来测试请求失败的效果
执行的任务日志列表
可以看到,上面请求远程URL的任务内容配置错了,这里执行失败后便记录下了错误内容
执行Shell命令后记录返回的结果
模块包:
适用于 DolphinPHP V1.0.8
适用于 DolphinPHP V1.1.0 以上版本
从 DolphinPHP 1.0.8 升级到 1.1.0
1、升级时如果用升级包里的 vendor 替换了原系统的 vendor,请检查模块需要的那两个依赖包是否存在,如果被替换或删除了,请重新安装;
2、升级后如果覆盖了 index.php 入口文件,请照文中方法修改;
3、重新下载文中适用于 DolphinPHP V1.1.0 以上版本的模块包进行覆盖(实际上是需要覆盖 /crontab/view/admin/index/add.html 文件和 /crontab/home/Autotask.php 即可)
4、执行 crontab -e 命令,修改 Linux 定时任务中网站系统入口文件的绝对路径,因为 1.1.0 把入口调整到了 public 目录,这里也需要在 index.php 前面加上 public
更新日志:
2018-02-21:
1. 修复升级到 Dolphinphp v1.1.0 后本地 URL 任务执行错误问题;
2018-01-24:
1. 修改模板文件以支持 DolphinPHP V1.1.0 以上版本;
2. 上文中的安装说明新增 DolphinPHP V1.1.0 以上版本注意事项;
2017-10-27:
1. 支持 DolphinPHP V1.0.8(V1.0.8以下版本需要删除表格构建器的raw()方法,V1.0.7系统有BUG,所以不支持);
2. 把 rmccue/requests 组件换成 guzzlehttp/guzzle;
2017-07-15:
1. 更换掉后台任务管理模板的那种蛋疼的写法;
2. 修改任务执行接口上的一个小bug;
注意:
不支持windows环境
环迅支付插件
模块&插件 • cklnk 发表了文章 • 0 个评论 • 3021 次浏览 • 2017-06-30 14:18
$payment_data = [
'GoodsName' => '充值',
'MerBillNo' => '订单号',
'Amount' => '金额',
'Attach' => '备注',
'Merchanturl' => '',
'ServerUrl' => '',
'UserRealName' => '',//自动注册
'UserId' => '',//自动注册
];
plugin_action('Ipspay/Ipspay/payment', [$payment_data, 'h5']);
解压到plugins文件夹下即可 查看全部
PHPMailer邮件类插件
模块&插件 • july 发表了文章 • 2 个评论 • 3427 次浏览 • 2017-06-27 13:49
安装此插件前,请先使用命令composer require phpmailer/phpmailer 安装PHPMailer
public function send_phpmailer(){
$res = PHPMailer::send_email('测试宝宝','测试内容','to_user_emial','alias');
dump($res);
}
查看全部
SwiftMailer邮件类插件
模块&插件 • july 发表了文章 • 2 个评论 • 2633 次浏览 • 2017-06-27 13:11
安装此插件前,请先使用命令composer require swiftmailer/swiftmailer 安装SwiftMailer
测试方法public function send_email(){
$res = SwiftMailer::send_email('测试宝宝','测试内容',to_user_emial);
dump($res);
} 查看全部
百度合成语音插件,初学初试,请各位指教
模块&插件 • july 发表了文章 • 0 个评论 • 2933 次浏览 • 2017-06-20 17:52
根据百度合成语音的文档把基本能用的参数作为配置
因为是根据api测试的,所以报错直接$this->result();
下面是测试方法,请先引入use plugins\BaiduTTS\controller\BaiduTTS;测试方法public function test_tts(Request $request){
$msg = $request->param('msg');
$tts = new BaiduTTS();
$file = $tts->send($msg);
if (empty($file) || $file === false){
$this->result(null,400,'error','json');
}
$this->result(['audio'=>$file],200,'success','json');
}
在浏览器输入中文正常,postman中输入中文pathinfo接收到的参数似乎转码了,以 ? 的get参数能正常
还请各位多指教啦
查看全部
根据百度合成语音的文档把基本能用的参数作为配置
因为是根据api测试的,所以报错直接$this->result();
下面是测试方法,请先引入
use plugins\BaiduTTS\controller\BaiduTTS;测试方法
public function test_tts(Request $request){
$msg = $request->param('msg');
$tts = new BaiduTTS();
$file = $tts->send($msg);
if (empty($file) || $file === false){
$this->result(null,400,'error','json');
}
$this->result(['audio'=>$file],200,'success','json');
}在浏览器输入中文正常,postman中输入中文pathinfo接收到的参数似乎转码了,以 ? 的get参数能正常
还请各位多指教啦
轻量级Dolphin微信插件
模块&插件 • herd21 发表了文章 • 3 个评论 • 6730 次浏览 • 2017-05-24 05:47
作为一名Composer重度患者,我当然承认Composer是时下最快最爽的包管理方式,但是有时候Composer会为我们带来大量的依赖链,仅仅因为使用了其他包内极少数的几个功能,无奈之下必须加载长长一串甚至有时多达3-5M的依赖包,然而我只是想弄一个微信登录,我真的有必要安装这么多我连看都看不懂的包么?
答案当然是No,这次为大家带来了一款又快又爽的轻量级WeChatSDK,整个插件包大小不到250k,仅20个文件,完整的实现了微信SDK的封装,麻雀虽小五脏俱全,使用方便友好,超乎你的想象!
介绍一下使用条件:
PHP Version > 5.4Curl支持拥有一个微信公众号 还有安装方法:[list=1]下载末尾附带的WeChatSDK.zip将压缩包解压到项目的plugins目录进入后台配置AppKey/AppSecret/Token等参数开始享受潇洒的微信开发之旅 还有一个简单的例子:// 引入插件包类库use plugins\WeChatSDK\controller\WeChat;// 发起微信授权WeChat::instance()->Oauth_Redirect('yourCallbackUrl',true);// 在Callback内获取用户信息WeChat::instance()->Oauth_UserInfo(); 是的没错,仅此三步,就获得了微信用户授权后的用户信息 另外还有一些事情:在插件的Wechat文件夹下,按微信开发平台的模块封装了类库例如:WechatUser 类封装了用户管理相关的操作方法操作方法的类库都可以通过插件提供的load_wechat方法实现单例加载
// 以单例模式取得了WechatUser类的实例化对象
$UserObj = WeChat::instance()->load_wechat('User');
// 批量获取关注公众号的粉丝列表
$UserList = $UserObj->getUserList();
更多的操作请查看类文件,注释是最好的帮助手册!特别感谢开源微信SDK类库 zoujingli/wechat-php-sdk 开源不只是口号,更是一种态度!
下载地址: 查看全部
拒绝庞然大物 我只要又轻又快! - Dolphin WeChatSDK 1.0.0
作为一名Composer重度患者,我当然承认Composer是时下最快最爽的包管理方式,但是有时候Composer会为我们带来大量的依赖链,仅仅因为使用了其他包内极少数的几个功能,无奈之下必须加载长长一串甚至有时多达3-5M的依赖包,然而我只是想弄一个微信登录,我真的有必要安装这么多我连看都看不懂的包么?
答案当然是No,这次为大家带来了一款又快又爽的轻量级WeChatSDK,整个插件包大小不到250k,仅20个文件,完整的实现了微信SDK的封装,麻雀虽小五脏俱全,使用方便友好,超乎你的想象!
介绍一下使用条件:
- PHP Version > 5.4
- Curl支持
- 拥有一个微信公众号
// 引入插件包类库use plugins\WeChatSDK\controller\WeChat;// 发起微信授权WeChat::instance()->Oauth_Redirect('yourCallbackUrl',true);// 在Callback内获取用户信息WeChat::instance()->Oauth_UserInfo(); 是的没错,仅此三步,就获得了微信用户授权后的用户信息 另外还有一些事情:- 在插件的Wechat文件夹下,按微信开发平台的模块封装了类库
- 例如:WechatUser 类封装了用户管理相关的操作方法
- 操作方法的类库都可以通过插件提供的load_wechat方法实现单例加载
// 以单例模式取得了WechatUser类的实例化对象
$UserObj = WeChat::instance()->load_wechat('User');
// 批量获取关注公众号的粉丝列表
$UserList = $UserObj->getUserList();
更多的操作请查看类文件,注释是最好的帮助手册!特别感谢开源微信SDK类库 zoujingli/wechat-php-sdk 开源不只是口号,更是一种态度!
下载地址:
高德地图Dolphin插件
模块&插件 • herd21 发表了文章 • 4 个评论 • 3454 次浏览 • 2017-05-21 16:44
封装了高德地图部分常用的API以便在项目中调用,使用方法参考注释,不详之处请参考高德开放平台WebServiceAPI开发者手册,再次感谢您关注本插件,开源是一种态度,享受开源生态,让我们共同为开源项目贡献一份微薄的力量!
注意事项:
请自行注册高德地图APIKey,如选择了数字签名加密,请在后台开启数字签名并填写签名密钥调用时可以使用海豚提供的 plugin_action 助手函数,如果需要进行多项操作,建议直接实例化本插件类进行使用,使用了本插件的模块请注意声明插件依赖关系因手头项目开发时间较紧,本插件暂未封装所有的API,仅封装了作者项目中用到的API,如果有您需要使用但是没有封装的,可以在插件基础上自行封装,作者项目完工后会补充封装在使用中遇到Bug请在下方跟帖以便修复 封装进度:(√)地理/逆地理编码(√)行政区域查询(√)IP定位(√)静态地图(√)天气查询路径规划搜索抓路服务批量请求接口坐标转换输入提示交通态势地理围栏更新记录:v1.0.1 将curl的初始化移动到类构造函数加快请求速度,避免重复初始化
插件下载:
查看全部
当前版本:v1.0 beta
封装了高德地图部分常用的API以便在项目中调用,使用方法参考注释,不详之处请参考高德开放平台WebServiceAPI开发者手册,再次感谢您关注本插件,开源是一种态度,享受开源生态,让我们共同为开源项目贡献一份微薄的力量!
注意事项:
- 请自行注册高德地图APIKey,如选择了数字签名加密,请在后台开启数字签名并填写签名密钥
- 调用时可以使用海豚提供的 plugin_action 助手函数,如果需要进行多项操作,建议直接实例化本插件类进行使用,使用了本插件的模块请注意声明插件依赖关系
- 因手头项目开发时间较紧,本插件暂未封装所有的API,仅封装了作者项目中用到的API,如果有您需要使用但是没有封装的,可以在插件基础上自行封装,作者项目完工后会补充封装
- 在使用中遇到Bug请在下方跟帖以便修复
- (√)地理/逆地理编码
- (√)行政区域查询
- (√)IP定位
- (√)静态地图
- (√)天气查询
- 路径规划
- 搜索
- 抓路服务
- 批量请求接口
- 坐标转换
- 输入提示
- 交通态势
- 地理围栏
- v1.0.1 将curl的初始化移动到类构造函数加快请求速度,避免重复初始化
插件下载:
刚接触海豚PHP,发现插件并不多,不知道官方有没有这类插件。急求~
回复提问交流 • dolphinphp 回复了问题 • 2 人关注 • 1 个回复 • 2482 次浏览 • 2017-08-21 09:08
银行列表管理插件
模块&插件 • cooltea521 发表了文章 • 0 个评论 • 2366 次浏览 • 2019-03-12 09:06
项目中涉及到我就弄了一个 请多多指教
用法呢:$bank_list = plugin_action('Bank','Bank','getBank');
项目中涉及到我就弄了一个 请多多指教
用法呢:
$bank_list = plugin_action('Bank','Bank','getBank');
阿里云oss对象存储插件
经验分享 • wangchunfu 发表了文章 • 4 个评论 • 5660 次浏览 • 2018-08-17 15:42
后台【两步验证】插件
模块&插件 • 流风回雪 发表了文章 • 10 个评论 • 4779 次浏览 • 2017-10-20 14:39
一、安装
解压附件中的插件到 /plugins 目录修改 application/admin/controller/Admin.php 在 protected function _initialize() 方法的第一行添加代码 /** * 初始化 * @author 蔡伟明 <314013107@qq.com> */ protected function _initialize() { // 两步验证钩子 $hook_result = \think\Hook::listen('two_step'); if (!empty($hook_result) && true !== $hook_result[0]) { $current_url = request()->url(); // 当前 url if ( // 下面三个 URL 不跳转到两步验证页 strpos ( $current_url , plugin_url('TwoStep/Admin/verification') ) === false && // 两步验证页 strpos ( $current_url , plugin_url('TwoStep/Admin/signin') ) === false && // 验证两步验证码 strpos ( $current_url , url('user/publics/signout') ) === false // 登出账号 ){ $this->redirect(plugin_url('TwoStep/Admin/verification')); } } . . . . . }修改 application/admin/controller/Index.php 用下面代码覆盖 public function profile() 方法 /** * 个人设置 * @author 蔡伟明 <314013107@qq.com> */ public function profile() { // 保存数据 if ($this->request->isPost()) { $data = $this->request->post(); $data['nickname'] == '' && $this->error('昵称不能为空'); $data['id'] = UID; // 如果没有填写密码,则不更新密码 if ($data['password'] == '') { unset($data['password']); } $UserModel = new UserModel(); if ($user = $UserModel->allowField(['nickname', 'email', 'password', 'mobile', 'avatar'])->update($data)) { // 记录行为 action_log('user_edit', 'admin_user', UID, UID, get_nickname(UID)); $this->success('编辑成功'); } else { $this->error('编辑失败'); } } // 获取数据 $info = UserModel::where('id', UID)->field('password', true)->find(); // 开启两步验证功能 $generate_secret_url = plugin_url('TwoStep/Admin/generateSecret'); $js = <<<EOF <script type="text/javascript"> $(function(){ $("#is_two_step").change(function() { if($('#is_two_step').is(':checked')) { $.get("{$generate_secret_url}", function(res){ if(res.code == 0){ Dolphin.notify(res.msg, 'danger'); $("#is_two_step").removeAttr("checked"); } else { $("#two_step_secret").val(res.secret); $("#form_group_is_two_step > .col-sm-12").after("<img src='"+res.QRCode+"' id='QRCode' alt='QRCode'>"); } }); } else { $("#two_step_secret").val(''); $("#QRCode").remove(); } }); }); </script>EOF; $items = [ // 批量添加表单项 ['static', 'username', '用户名', '不可更改'], ['text', 'nickname', '昵称', '可以是中文'], ['text', 'email', '邮箱', ''], ['password', 'password', '密码', '必填,6-20位'], ['text', 'mobile', '手机号'], ['image', 'avatar', '头像'] ]; if (isset($info['two_step_secret'])){ // 两步验证插件已安装 if ($info['two_step_secret']){ array_push ( $items , ['switch', 'is_two_step', '两步验证', '关闭后再开启可重新生成二维码', 1] ); }else{ array_push ( $items , ['switch', 'is_two_step', '两步验证', '开启后用 <code>Google Authenticator</code> 扫描二维码', 0] ); } array_push ( $items , ['hidden', 'two_step_secret'] ); }else{ $js = ''; } // 使用ZBuilder快速创建表单 return ZBuilder::make('form') ->addFormItems($items) ->setFormData($info) // 设置表单数据 ->setExtraJs($js) ->fetch(); }到后台“扩展中心”安装“两步验证”插件安装后再“设置插件”,把主机名改成自己的
开启非“超级管理员”的插件运行权限
PS: 如果插件设置和权限设置没生效,请清空缓存!二、使用打开“个人设置”页
拖到页面底部,开启两步验证
开启后立即用 Google Authenticator 扫描二维码(不过我还是推荐使用 Authy 这款APP,即使刷机也不怕验证码丢失)
确定扫描成功后再提交保存!退出后台重新登录,在系统验证完账号密码后,如果要登录的用户开启了两步验证,则会再要求输入验证码,验证成功后方可进入后台
三、关闭两步验证若要关闭两步验证只需要在“个人设置”页关闭并保存即可
本插件基于 DolphinPHP 1.0.7 开发
目前测试下来支持 DolphinPHP 1.1.0 !但如果你从低版本升级到 1.1.0 后发现无法登录后台,请先删除 runtime 目录;如果还使用了Redis缓存,需要清空下Redis缓存数据的内容!
TwoStep.zip 查看全部
一、安装
- 解压附件中的插件到 /plugins 目录
- 修改 application/admin/controller/Admin.php 在 protected function _initialize() 方法的第一行添加代码
/** * 初始化 * @author 蔡伟明 <314013107@qq.com> */ protected function _initialize() { // 两步验证钩子 $hook_result = \think\Hook::listen('two_step'); if (!empty($hook_result) && true !== $hook_result[0]) { $current_url = request()->url(); // 当前 url if ( // 下面三个 URL 不跳转到两步验证页 strpos ( $current_url , plugin_url('TwoStep/Admin/verification') ) === false && // 两步验证页 strpos ( $current_url , plugin_url('TwoStep/Admin/signin') ) === false && // 验证两步验证码 strpos ( $current_url , url('user/publics/signout') ) === false // 登出账号 ){ $this->redirect(plugin_url('TwoStep/Admin/verification')); } } . . . . . }- 修改 application/admin/controller/Index.php 用下面代码覆盖 public function profile() 方法
/** * 个人设置 * @author 蔡伟明 <314013107@qq.com> */ public function profile() { // 保存数据 if ($this->request->isPost()) { $data = $this->request->post(); $data['nickname'] == '' && $this->error('昵称不能为空'); $data['id'] = UID; // 如果没有填写密码,则不更新密码 if ($data['password'] == '') { unset($data['password']); } $UserModel = new UserModel(); if ($user = $UserModel->allowField(['nickname', 'email', 'password', 'mobile', 'avatar'])->update($data)) { // 记录行为 action_log('user_edit', 'admin_user', UID, UID, get_nickname(UID)); $this->success('编辑成功'); } else { $this->error('编辑失败'); } } // 获取数据 $info = UserModel::where('id', UID)->field('password', true)->find(); // 开启两步验证功能 $generate_secret_url = plugin_url('TwoStep/Admin/generateSecret'); $js = <<<EOF <script type="text/javascript"> $(function(){ $("#is_two_step").change(function() { if($('#is_two_step').is(':checked')) { $.get("{$generate_secret_url}", function(res){ if(res.code == 0){ Dolphin.notify(res.msg, 'danger'); $("#is_two_step").removeAttr("checked"); } else { $("#two_step_secret").val(res.secret); $("#form_group_is_two_step > .col-sm-12").after("<img src='"+res.QRCode+"' id='QRCode' alt='QRCode'>"); } }); } else { $("#two_step_secret").val(''); $("#QRCode").remove(); } }); }); </script>EOF; $items = [ // 批量添加表单项 ['static', 'username', '用户名', '不可更改'], ['text', 'nickname', '昵称', '可以是中文'], ['text', 'email', '邮箱', ''], ['password', 'password', '密码', '必填,6-20位'], ['text', 'mobile', '手机号'], ['image', 'avatar', '头像'] ]; if (isset($info['two_step_secret'])){ // 两步验证插件已安装 if ($info['two_step_secret']){ array_push ( $items , ['switch', 'is_two_step', '两步验证', '关闭后再开启可重新生成二维码', 1] ); }else{ array_push ( $items , ['switch', 'is_two_step', '两步验证', '开启后用 <code>Google Authenticator</code> 扫描二维码', 0] ); } array_push ( $items , ['hidden', 'two_step_secret'] ); }else{ $js = ''; } // 使用ZBuilder快速创建表单 return ZBuilder::make('form') ->addFormItems($items) ->setFormData($info) // 设置表单数据 ->setExtraJs($js) ->fetch(); }- 到后台“扩展中心”安装“两步验证”插件
- 安装后再“设置插件”,把主机名改成自己的
- 开启非“超级管理员”的插件运行权限
- 打开“个人设置”页
- 拖到页面底部,开启两步验证
- 开启后立即用 Google Authenticator 扫描二维码(不过我还是推荐使用 Authy 这款APP,即使刷机也不怕验证码丢失)
- 确定扫描成功后再提交保存!
- 退出后台重新登录,在系统验证完账号密码后,如果要登录的用户开启了两步验证,则会再要求输入验证码,验证成功后方可进入后台
- 若要关闭两步验证只需要在“个人设置”页关闭并保存即可
本插件基于 DolphinPHP 1.0.7 开发
目前测试下来支持 DolphinPHP 1.1.0 !但如果你从低版本升级到 1.1.0 后发现无法登录后台,请先删除 runtime 目录;如果还使用了Redis缓存,需要清空下Redis缓存数据的内容!
七牛云存储插件
模块&插件 • dolphinphp 发表了文章 • 4 个评论 • 4915 次浏览 • 2017-08-16 17:39
【安装步骤】
1.解压到根目录下的plugins目录
2.在后台安装插件
3.在“系统设置”-“上传”中,将“上传驱动”设置为七牛云
【安装步骤】
1.解压到根目录下的plugins目录
2.在后台安装插件
3.在“系统设置”-“上传”中,将“上传驱动”设置为七牛云
【定时/计划任务】模块发布
模块&插件 • 流风回雪 发表了文章 • 31 个评论 • 14728 次浏览 • 2017-07-14 09:11
此模块可以在网站系统的后台管理定时任务,让系统自动的定时的执行SQL,Shell或者请求指定的URL。
任务计划使用与 linux 一致的的 cron 表达式进行配置,所以非常灵活。例如:0 23 ? * MON-FRI 这样配置就可以设置任务在 每周一至周五晚上11点30分 执行计划任务。至于 cron 表达式请自行百度查询!
模块大量抄袭了 FastAdmin 的设计,但 FastAdmin 不能后台查看任务的执行结果,只能在服务器上查看日志文件,而且日志记录还不完整。不过我们还是要感谢FastAdmin作者!
FastAdmin项目地址: git.oschina.net/karson/fastadmin
应用场景举例:
定时执行SQL,比如定时清理某些日志表;定时访问某个本地路径或者远程的URL,让其做某些工作;定时执行Shell命令,比如定时更新网站搜索引擎的索引。
安装流程:
1. 安装这两个依赖包composer require mtdowling/cron-expression
composer require guzzlehttp/guzzle
说明:
mtdowling/cron-expression 是用来解析、计算 cron 表达式的关键组件;
guzzlehttp/guzzle 用来请求远程 url 的。
2. 安装模块
把模块包解压后放到 application 目录,然后进系统后台安装本模块。
3. 把系统入口文件 index.php 改为下面代码
DolphinPHP V1.0.8 版本使用下面代码// 定义应用目录
define('APP_PATH', __DIR__ . '/application/');
// 定义后台入口文件
define('ADMIN_FILE', 'admin.php');
// 检查是否安装
if(!is_file(__DIR__ . '/data/install.lock')){
define('BIND_MODULE', 'install');
}
// 加载框架基础文件
require __DIR__ . '/thinkphp/base.php';
// cli 模式关闭路由
if (PHP_SAPI == 'cli'){
\think\App::route(false);
}
// 执行应用
\think\App::run()->send();
DolphinPHP V1.1.0 以上版本使用下面代码// 定义应用目录
define('APP_PATH', __DIR__ . '/../application/');
// 定义后台入口文件
define('ADMIN_FILE', 'admin.php');
// 检查是否安装
if(!is_file(__DIR__ . '/../data/install.lock')){
define('BIND_MODULE', 'install');
}
// 加载框架基础文件
require __DIR__ . '/../thinkphp/base.php';
// cli 模式关闭路由
if (PHP_SAPI == 'cli'){
\think\App::route(false);
}
// 执行应用
\think\App::run()->send();
说明:
把相对路径改成绝对路径的目的是为了使定时任务可以在命令行下的任意位置执行;cli模式下必须关闭系统的路由功能,否则 ThinkPHP 在检查路由的时候会报错,这貌似是 ThinkPHP 的BUG;
4. 开启PHP的 shell_exec() 函数
打开 php.ini ,在里面搜索 disable_functions ,然后把等号后面的 shell_exec 删掉执行 /etc/init.d/httpd restart 重启 Apache ,如果是 Nginx 的话执行 /etc/init.d/php-fpm restart 重启 PHP
5. 添加一个Linux上的crontab定时任务
执行 crontab -e ,在里面添加一条定时任务,让服务器每1分钟访问一次我们的任务执行接口* * * * * /usr/bin/php /你网站的完整根路径(绝对路径)/index.php /crontab/autotask(1、注意空格;2、注意 DolphinPHP V1.1.0 以上版本入口文件是在 public 目录)
6. 到网站后台添加任务即可
截图:
任务列表
请求本地路径配置
配置定时执行SQL
请求远程URL,这里故意把url写错,用来测试请求失败的效果
执行的任务日志列表
可以看到,上面请求远程URL的任务内容配置错了,这里执行失败后便记录下了错误内容
执行Shell命令后记录返回的结果
模块包:
适用于 DolphinPHP V1.0.8
crontab_v1_0_8.zip
适用于 DolphinPHP V1.1.0 以上版本
crontab_v1_1_0.zip
从 DolphinPHP 1.0.8 升级到 1.1.0
1、升级时如果用升级包里的 vendor 替换了原系统的 vendor,请检查模块需要的那两个依赖包是否存在,如果被替换或删除了,请重新安装;
2、升级后如果覆盖了 index.php 入口文件,请照文中方法修改;
3、重新下载文中适用于 DolphinPHP V1.1.0 以上版本的模块包进行覆盖(实际上是需要覆盖 /crontab/view/admin/index/add.html 文件和 /crontab/home/Autotask.php 即可)
4、执行 crontab -e 命令,修改 Linux 定时任务中网站系统入口文件的绝对路径,因为 1.1.0 把入口调整到了 public 目录,这里也需要在 index.php 前面加上 public
更新日志:
2018-02-21:
1. 修复升级到 Dolphinphp v1.1.0 后本地 URL 任务执行错误问题;
2018-01-24:
1. 修改模板文件以支持 DolphinPHP V1.1.0 以上版本;
2. 上文中的安装说明新增 DolphinPHP V1.1.0 以上版本注意事项;
2017-10-27:
1. 支持 DolphinPHP V1.0.8(V1.0.8以下版本需要删除表格构建器的raw()方法,V1.0.7系统有BUG,所以不支持);
2. 把 rmccue/requests 组件换成 guzzlehttp/guzzle;
2017-07-15:
1. 更换掉后台任务管理模板的那种蛋疼的写法;
2. 修改任务执行接口上的一个小bug;
注意:
不支持windows环境 查看全部
此模块可以在网站系统的后台管理定时任务,让系统自动的定时的执行SQL,Shell或者请求指定的URL。
任务计划使用与 linux 一致的的 cron 表达式进行配置,所以非常灵活。例如:0 23 ? * MON-FRI 这样配置就可以设置任务在 每周一至周五晚上11点30分 执行计划任务。至于 cron 表达式请自行百度查询!
模块大量抄袭了 FastAdmin 的设计,但 FastAdmin 不能后台查看任务的执行结果,只能在服务器上查看日志文件,而且日志记录还不完整。不过我们还是要感谢FastAdmin作者!
FastAdmin项目地址: git.oschina.net/karson/fastadmin
应用场景举例:
- 定时执行SQL,比如定时清理某些日志表;
- 定时访问某个本地路径或者远程的URL,让其做某些工作;
- 定时执行Shell命令,比如定时更新网站搜索引擎的索引。
安装流程:
1. 安装这两个依赖包
composer require mtdowling/cron-expression
composer require guzzlehttp/guzzle
说明:
mtdowling/cron-expression 是用来解析、计算 cron 表达式的关键组件;
guzzlehttp/guzzle 用来请求远程 url 的。
2. 安装模块
把模块包解压后放到 application 目录,然后进系统后台安装本模块。
3. 把系统入口文件 index.php 改为下面代码
DolphinPHP V1.0.8 版本使用下面代码
// 定义应用目录
define('APP_PATH', __DIR__ . '/application/');
// 定义后台入口文件
define('ADMIN_FILE', 'admin.php');
// 检查是否安装
if(!is_file(__DIR__ . '/data/install.lock')){
define('BIND_MODULE', 'install');
}
// 加载框架基础文件
require __DIR__ . '/thinkphp/base.php';
// cli 模式关闭路由
if (PHP_SAPI == 'cli'){
\think\App::route(false);
}
// 执行应用
\think\App::run()->send();
DolphinPHP V1.1.0 以上版本使用下面代码
// 定义应用目录
define('APP_PATH', __DIR__ . '/../application/');
// 定义后台入口文件
define('ADMIN_FILE', 'admin.php');
// 检查是否安装
if(!is_file(__DIR__ . '/../data/install.lock')){
define('BIND_MODULE', 'install');
}
// 加载框架基础文件
require __DIR__ . '/../thinkphp/base.php';
// cli 模式关闭路由
if (PHP_SAPI == 'cli'){
\think\App::route(false);
}
// 执行应用
\think\App::run()->send();
说明:
- 把相对路径改成绝对路径的目的是为了使定时任务可以在命令行下的任意位置执行;
- cli模式下必须关闭系统的路由功能,否则 ThinkPHP 在检查路由的时候会报错,这貌似是 ThinkPHP 的BUG;
4. 开启PHP的 shell_exec() 函数
- 打开 php.ini ,在里面搜索 disable_functions ,然后把等号后面的 shell_exec 删掉
- 执行 /etc/init.d/httpd restart 重启 Apache ,如果是 Nginx 的话执行 /etc/init.d/php-fpm restart 重启 PHP
5. 添加一个Linux上的crontab定时任务
执行 crontab -e ,在里面添加一条定时任务,让服务器每1分钟访问一次我们的任务执行接口
* * * * * /usr/bin/php /你网站的完整根路径(绝对路径)/index.php /crontab/autotask(1、注意空格;2、注意 DolphinPHP V1.1.0 以上版本入口文件是在 public 目录)
6. 到网站后台添加任务即可
截图:
任务列表
请求本地路径配置
配置定时执行SQL
请求远程URL,这里故意把url写错,用来测试请求失败的效果
执行的任务日志列表
可以看到,上面请求远程URL的任务内容配置错了,这里执行失败后便记录下了错误内容
执行Shell命令后记录返回的结果
模块包:
适用于 DolphinPHP V1.0.8
适用于 DolphinPHP V1.1.0 以上版本
从 DolphinPHP 1.0.8 升级到 1.1.0
1、升级时如果用升级包里的 vendor 替换了原系统的 vendor,请检查模块需要的那两个依赖包是否存在,如果被替换或删除了,请重新安装;
2、升级后如果覆盖了 index.php 入口文件,请照文中方法修改;
3、重新下载文中适用于 DolphinPHP V1.1.0 以上版本的模块包进行覆盖(实际上是需要覆盖 /crontab/view/admin/index/add.html 文件和 /crontab/home/Autotask.php 即可)
4、执行 crontab -e 命令,修改 Linux 定时任务中网站系统入口文件的绝对路径,因为 1.1.0 把入口调整到了 public 目录,这里也需要在 index.php 前面加上 public
更新日志:
2018-02-21:
1. 修复升级到 Dolphinphp v1.1.0 后本地 URL 任务执行错误问题;
2018-01-24:
1. 修改模板文件以支持 DolphinPHP V1.1.0 以上版本;
2. 上文中的安装说明新增 DolphinPHP V1.1.0 以上版本注意事项;
2017-10-27:
1. 支持 DolphinPHP V1.0.8(V1.0.8以下版本需要删除表格构建器的raw()方法,V1.0.7系统有BUG,所以不支持);
2. 把 rmccue/requests 组件换成 guzzlehttp/guzzle;
2017-07-15:
1. 更换掉后台任务管理模板的那种蛋疼的写法;
2. 修改任务执行接口上的一个小bug;
注意:
不支持windows环境
环迅支付插件
模块&插件 • cklnk 发表了文章 • 0 个评论 • 3021 次浏览 • 2017-06-30 14:18
$payment_data = [
'GoodsName' => '充值',
'MerBillNo' => '订单号',
'Amount' => '金额',
'Attach' => '备注',
'Merchanturl' => '',
'ServerUrl' => '',
'UserRealName' => '',//自动注册
'UserId' => '',//自动注册
];
plugin_action('Ipspay/Ipspay/payment', [$payment_data, 'h5']);
解压到plugins文件夹下即可 查看全部
PHPMailer邮件类插件
模块&插件 • july 发表了文章 • 2 个评论 • 3427 次浏览 • 2017-06-27 13:49
安装此插件前,请先使用命令composer require phpmailer/phpmailer 安装PHPMailer
public function send_phpmailer(){
$res = PHPMailer::send_email('测试宝宝','测试内容','to_user_emial','alias');
dump($res);
}
查看全部
SwiftMailer邮件类插件
模块&插件 • july 发表了文章 • 2 个评论 • 2633 次浏览 • 2017-06-27 13:11
安装此插件前,请先使用命令composer require swiftmailer/swiftmailer 安装SwiftMailer
测试方法public function send_email(){
$res = SwiftMailer::send_email('测试宝宝','测试内容',to_user_emial);
dump($res);
} 查看全部
百度合成语音插件,初学初试,请各位指教
模块&插件 • july 发表了文章 • 0 个评论 • 2933 次浏览 • 2017-06-20 17:52
根据百度合成语音的文档把基本能用的参数作为配置
因为是根据api测试的,所以报错直接$this->result();
下面是测试方法,请先引入use plugins\BaiduTTS\controller\BaiduTTS;测试方法public function test_tts(Request $request){
$msg = $request->param('msg');
$tts = new BaiduTTS();
$file = $tts->send($msg);
if (empty($file) || $file === false){
$this->result(null,400,'error','json');
}
$this->result(['audio'=>$file],200,'success','json');
}
在浏览器输入中文正常,postman中输入中文pathinfo接收到的参数似乎转码了,以 ? 的get参数能正常
还请各位多指教啦
查看全部
根据百度合成语音的文档把基本能用的参数作为配置
因为是根据api测试的,所以报错直接$this->result();
下面是测试方法,请先引入
use plugins\BaiduTTS\controller\BaiduTTS;测试方法
public function test_tts(Request $request){
$msg = $request->param('msg');
$tts = new BaiduTTS();
$file = $tts->send($msg);
if (empty($file) || $file === false){
$this->result(null,400,'error','json');
}
$this->result(['audio'=>$file],200,'success','json');
}在浏览器输入中文正常,postman中输入中文pathinfo接收到的参数似乎转码了,以 ? 的get参数能正常
还请各位多指教啦
轻量级Dolphin微信插件
模块&插件 • herd21 发表了文章 • 3 个评论 • 6730 次浏览 • 2017-05-24 05:47
作为一名Composer重度患者,我当然承认Composer是时下最快最爽的包管理方式,但是有时候Composer会为我们带来大量的依赖链,仅仅因为使用了其他包内极少数的几个功能,无奈之下必须加载长长一串甚至有时多达3-5M的依赖包,然而我只是想弄一个微信登录,我真的有必要安装这么多我连看都看不懂的包么?
答案当然是No,这次为大家带来了一款又快又爽的轻量级WeChatSDK,整个插件包大小不到250k,仅20个文件,完整的实现了微信SDK的封装,麻雀虽小五脏俱全,使用方便友好,超乎你的想象!
介绍一下使用条件:
PHP Version > 5.4Curl支持拥有一个微信公众号 还有安装方法:[list=1]下载末尾附带的WeChatSDK.zip将压缩包解压到项目的plugins目录进入后台配置AppKey/AppSecret/Token等参数开始享受潇洒的微信开发之旅 还有一个简单的例子:// 引入插件包类库use plugins\WeChatSDK\controller\WeChat;// 发起微信授权WeChat::instance()->Oauth_Redirect('yourCallbackUrl',true);// 在Callback内获取用户信息WeChat::instance()->Oauth_UserInfo(); 是的没错,仅此三步,就获得了微信用户授权后的用户信息 另外还有一些事情:在插件的Wechat文件夹下,按微信开发平台的模块封装了类库例如:WechatUser 类封装了用户管理相关的操作方法操作方法的类库都可以通过插件提供的load_wechat方法实现单例加载
// 以单例模式取得了WechatUser类的实例化对象
$UserObj = WeChat::instance()->load_wechat('User');
// 批量获取关注公众号的粉丝列表
$UserList = $UserObj->getUserList();
更多的操作请查看类文件,注释是最好的帮助手册!特别感谢开源微信SDK类库 zoujingli/wechat-php-sdk 开源不只是口号,更是一种态度!
下载地址: 查看全部
拒绝庞然大物 我只要又轻又快! - Dolphin WeChatSDK 1.0.0
作为一名Composer重度患者,我当然承认Composer是时下最快最爽的包管理方式,但是有时候Composer会为我们带来大量的依赖链,仅仅因为使用了其他包内极少数的几个功能,无奈之下必须加载长长一串甚至有时多达3-5M的依赖包,然而我只是想弄一个微信登录,我真的有必要安装这么多我连看都看不懂的包么?
答案当然是No,这次为大家带来了一款又快又爽的轻量级WeChatSDK,整个插件包大小不到250k,仅20个文件,完整的实现了微信SDK的封装,麻雀虽小五脏俱全,使用方便友好,超乎你的想象!
介绍一下使用条件:
- PHP Version > 5.4
- Curl支持
- 拥有一个微信公众号
// 引入插件包类库use plugins\WeChatSDK\controller\WeChat;// 发起微信授权WeChat::instance()->Oauth_Redirect('yourCallbackUrl',true);// 在Callback内获取用户信息WeChat::instance()->Oauth_UserInfo(); 是的没错,仅此三步,就获得了微信用户授权后的用户信息 另外还有一些事情:- 在插件的Wechat文件夹下,按微信开发平台的模块封装了类库
- 例如:WechatUser 类封装了用户管理相关的操作方法
- 操作方法的类库都可以通过插件提供的load_wechat方法实现单例加载
// 以单例模式取得了WechatUser类的实例化对象
$UserObj = WeChat::instance()->load_wechat('User');
// 批量获取关注公众号的粉丝列表
$UserList = $UserObj->getUserList();
更多的操作请查看类文件,注释是最好的帮助手册!特别感谢开源微信SDK类库 zoujingli/wechat-php-sdk 开源不只是口号,更是一种态度!
下载地址:
高德地图Dolphin插件
模块&插件 • herd21 发表了文章 • 4 个评论 • 3454 次浏览 • 2017-05-21 16:44
封装了高德地图部分常用的API以便在项目中调用,使用方法参考注释,不详之处请参考高德开放平台WebServiceAPI开发者手册,再次感谢您关注本插件,开源是一种态度,享受开源生态,让我们共同为开源项目贡献一份微薄的力量!
注意事项:
请自行注册高德地图APIKey,如选择了数字签名加密,请在后台开启数字签名并填写签名密钥调用时可以使用海豚提供的 plugin_action 助手函数,如果需要进行多项操作,建议直接实例化本插件类进行使用,使用了本插件的模块请注意声明插件依赖关系因手头项目开发时间较紧,本插件暂未封装所有的API,仅封装了作者项目中用到的API,如果有您需要使用但是没有封装的,可以在插件基础上自行封装,作者项目完工后会补充封装在使用中遇到Bug请在下方跟帖以便修复 封装进度:(√)地理/逆地理编码(√)行政区域查询(√)IP定位(√)静态地图(√)天气查询路径规划搜索抓路服务批量请求接口坐标转换输入提示交通态势地理围栏更新记录:v1.0.1 将curl的初始化移动到类构造函数加快请求速度,避免重复初始化
插件下载:
查看全部
当前版本:v1.0 beta
封装了高德地图部分常用的API以便在项目中调用,使用方法参考注释,不详之处请参考高德开放平台WebServiceAPI开发者手册,再次感谢您关注本插件,开源是一种态度,享受开源生态,让我们共同为开源项目贡献一份微薄的力量!
注意事项:
- 请自行注册高德地图APIKey,如选择了数字签名加密,请在后台开启数字签名并填写签名密钥
- 调用时可以使用海豚提供的 plugin_action 助手函数,如果需要进行多项操作,建议直接实例化本插件类进行使用,使用了本插件的模块请注意声明插件依赖关系
- 因手头项目开发时间较紧,本插件暂未封装所有的API,仅封装了作者项目中用到的API,如果有您需要使用但是没有封装的,可以在插件基础上自行封装,作者项目完工后会补充封装
- 在使用中遇到Bug请在下方跟帖以便修复
- (√)地理/逆地理编码
- (√)行政区域查询
- (√)IP定位
- (√)静态地图
- (√)天气查询
- 路径规划
- 搜索
- 抓路服务
- 批量请求接口
- 坐标转换
- 输入提示
- 交通态势
- 地理围栏
- v1.0.1 将curl的初始化移动到类构造函数加快请求速度,避免重复初始化
插件下载:
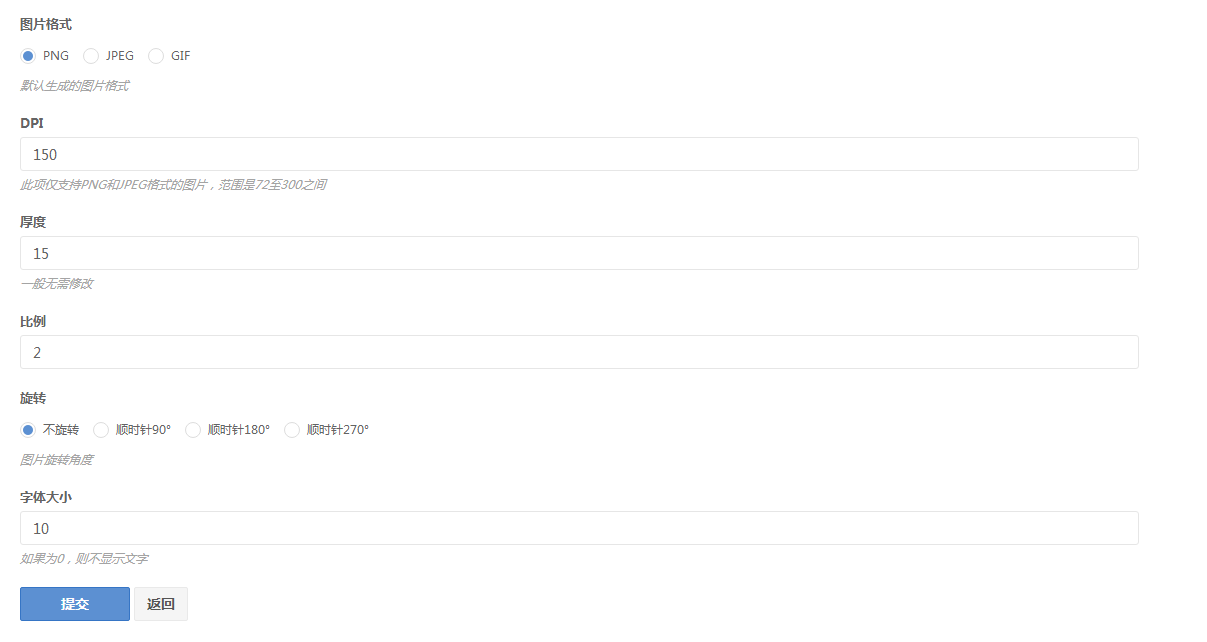
条形码生成插件
模块&插件 • dolphinphp 发表了文章 • 2 个评论 • 2417 次浏览 • 2017-01-16 23:32
除了可以在插件配置中调整参数,还支持直接传参数设置,比如修改字体大小为12:plugin_action('Barcode/Barcode/generate', ['123', ['font_size' => 12]]);支持以下参数:
file_type - 图片格式dpi - DPIthickness - 厚度scale - 比例rotation - 旋转font_size - 字体大小
一般在模板调用<img src="{:plugin_url('Barcode/Barcode/generate', ['text' => 123])}">如果不能满足需求,也可以自己新建一个方法,然后调用plugin_action,比如:public function barcode($text = '')
{
plugin_action('Barcode/Barcode/generate', $text);
}然后在需要显示的地方,调用barcode方法即可。 查看全部
使用方法:
plugin_action('Barcode/Barcode/generate', ['123']);其中,123是你要生成的内容。除了可以在插件配置中调整参数,还支持直接传参数设置,比如修改字体大小为12:
plugin_action('Barcode/Barcode/generate', ['123', ['font_size' => 12]]);支持以下参数:- file_type - 图片格式
- dpi - DPI
- thickness - 厚度
- scale - 比例
- rotation - 旋转
- font_size - 字体大小
一般在模板调用
<img src="{:plugin_url('Barcode/Barcode/generate', ['text' => 123])}">如果不能满足需求,也可以自己新建一个方法,然后调用plugin_action,比如:public function barcode($text = '')然后在需要显示的地方,调用barcode方法即可。
{
plugin_action('Barcode/Barcode/generate', $text);
}